如果你曾经尝试用手写笔或轨迹球来导航移动电话的菜单系统,那么,你就会知道在移动设备上使用传统的菜单系统是笨拙的。
为了改进应用程序菜单的实用性,Android为小屏幕提供了三个阶段优化的菜单系统:
❑ 图标菜单
当Menu按钮按下时,这种紧凑的菜单(如图4-4)显示在屏幕的底部。它显示多达6个图标和文字的菜单项(子菜单)。

图4-4
这种图标菜单不把checkbox,radio button和快捷键作为菜单项进行显示,所以,一般好的习惯是不指定checkbox或radio button作为菜单项,因为它们将无法使用。
如果多于6个菜单项被定义,More菜单项包括在内,当选择时,显示扩展菜单。按下Back按钮关闭图标菜单。
❑ 扩展菜单
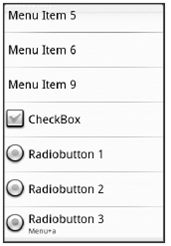
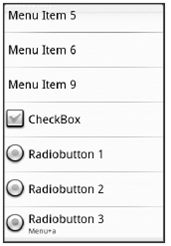
当用户从图标菜单中选择More菜单项时触发扩展菜单。扩展菜单(如图4-5)显示了一个可滚动的菜单项(那些不能在图标菜单中可见的菜单项)列表。这个菜单中可以显示全文字、快捷键、checkbox和radio button。

图4-5
然后,它不显示图标。所以,你应该避免指定图标给那些有可能只出现在扩展菜单中的菜单项。
按下Back按钮从扩展菜单回到icon菜单。
你不能强迫Android用扩展菜单来替代图标菜单显示。因此,你需要特别注意的是,那些checkbox或radio button菜单项只能在扩展菜单中使用或者它们的状态信息改用图标或文本来显示。
❑ 子菜单
传统的“扩展层次树”对于用鼠标导航来说是笨拙的,因此,毫不奇怪,这种东西在移动设备上使用尤其的不合适。Android变通的地方是使用一个漂浮的窗口来显示每个子菜单。例如,当用户选择图4-5中标明为Submenu的子菜单时,它的菜单项会显示在一个漂浮的菜单对话框上,如图4-6.

图4-6
注意:子菜单的名字显示在头条(Header bar)上,它的子菜单显示为全文本、checkbox(如果需要)和快捷键等。因为Android不支持嵌套的子菜单,所以你不能为子菜单添加子菜单(尝试会导致异常)。
和扩展菜单一样,图标也不显示在子菜单项中,所以,一个好习惯是避免指定图标给子菜单项。
按下Back按钮会关闭漂浮的窗口而不会导航回扩展菜单或图标菜单。
分享到:
















相关推荐
Android系统菜单与自定义菜单,好用
简单实用的Android系统菜单与自定义菜单的实现方法,并对菜单的调用机制进行了全面验证。 开发环境:XP3+Eclipse+Android2.2+JDK6.0 测试环境:Android2.2模拟器
九暮电子菜单系统是一套构建在Android系统上的电子菜谱软件。它充分利用了新时代平板电脑的优势,本身的触摸、滑动操作、陀螺仪传感器等硬件特性,结合先进的无线通讯技术,完美替代现有传统菜单,让客人可以直接在...
Android PopupWindow重写系统菜单
关于侧滑菜单的demo
android系统菜单 自己写的项目工程源代码 可以自己多添加几个选项 因项目需要自己写了一个这个的demo 仅供参考
利用ListView嵌套ExpandableListView实现三级菜单
Android菜单集合:FragmentTabHost系统菜单、上移式菜单、360波纹菜单、展开式菜单。详解注释,可直接拿来用!
android菜单集合:FragmentTabHost系统菜单、上移式菜单、360波纹菜单、展开式菜单。详解注释,可直接拿来用!博客地址:http://blog.csdn.net/zhh_csdn_ard
android平台下各种菜单,上下文菜单,Options menus等
在此背景下,订餐系统应运而生,即方便了商家,也方便了用户。本项目应用Google界面设计语言Material Design来设计UI,也就是按照Android5.0之后所有内置应用的界面风格来进行设计。 用户打开应用后会进入欢迎界面...
不只是在IOS中,在Android系统中,这种菜单也是很早就有了。实现本功能的一些关键要点: 获取Dialog布局、设置Dialog最小宽度为屏幕宽度、获取自定义Dialog布局中的控件、定义Dialog布局和参数、设置菜单条目布局...
用PopupWindow重写系统菜单,及PopupWindow的一些用法的demo
基于Android8.1,在设置-显示下添加一个控制屏幕显示方向的菜单, 包括0°、90°、180°、270°四个方向, 主要是用ListPreference实现菜单显示。 有实现的Java源码。 代码一验证有效。
Android系统中菜单应用研究.pdf
第六讲Android菜单 实验题Code链接:https://blog.csdn.net/xbean1028/article/details/104800456 文章目录第六讲Android菜单1.定义菜单资源文件属性2.选项菜单3. 上下文菜单(长按)4.带子菜单的选项菜单5. 题目...
2.1.2概要介绍 7 2.1.3 系统功能模块 8 2.2角色描述 9 2.2.1系统管理员 9 2.2.2内容管理员 10 2.2.3服务员 10 2.2.4顾客 11 2.2.5厨师 11 2.2.6业务销售员 12 2.3需求分析 12 2.3.1可用性 12 2.3.2可扩容性 12 2.3.3...
Android---UI篇---Menu(菜单), Android系统里面有3种类型的菜单:options menu,context menu,sub menu。
是一个详细的Android端的菜单点单,下单系统,代码详细,并且有注释,调用的是本地数据库,对于关注本地数据库存储的朋友也可以下下来看看,很完善的,有问题可以多交流。
基于Android系统的电子菜单客户端设计.doc