ÚôżŠÄąšÜäŔÖÜš║┐ŠíćňŻ▒ňôŹŠĽ┤ńŻôÚúÄŠá╝´╝Ĺń╗ČňťĘňĚąńŻťš╗ĆňŞŞń╝Üň░ćň«âňÄ╗ŠÄë´╝îŔÇîÚççšöĘňŤżšëçÚźśń║«šÜ䊾╣ň╝ĆŠŁąŠśżšĄ║šäŽšé╣šŐŠÇüŃÇéšäÂŔÇîňÄ╗ŠÄëŔÖÜš║┐ŠíćňťĘńŞĄšžŹŠÁĆŔžłňÖĘńŞşňŹ┤ňłćňłźň»╣ňżů´╝îŔ┐ÖšžŹŠŐÇňĚžš╗ĆňŞŞšöĘňł░´╝îńŻťńެŔ«░ňŻĽ´╝îń╗ąňĄçńŞŹŠŚÂń╣őÚťÇŃÇé
ňŻôńŞÇńެÚôżŠÄąňżŚňł░šäŽšé╣ŠŚÂ´╝îÚ╗śŔ«Ąń╝ÜŠťëńެŔÖÜš║┐ŠíćŃÇéňŽéňŤż´╝Ü
 
ňťĘ Firefox ÚçîňĆ»ń╗ąšöĘ -moz-outline:none; ŠłľŔÇů outline:none; ŠŁąň░ćňůÂňÄ╗ŠÄëŃÇéŠëÇń╗ąŠłĹń╗ČňĆ»ń╗ąŔ┐ÖŠáĚňćÖ´╝Ü
a:focus 
{
   outline
:none
;
  -moz-outline
:none
;
}
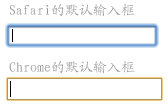
Úí║ńż┐ŠĆÉńŞÇńŞő´╝îňŽéŠ×ťńŻášöĘŔ┐ç Safari ňĺî Chrome ňĆ»ŔâŻń╝ÜňĆĹšÄ░´╝îňŻôŔżôňůąŠíćňżŚňł░šäŽšé╣ŠŚÂŔż╣Šíćń╝Üňç║šÄ░Úś┤ňŻ▒ŠĽłŠ×ťŃÇé
 
 
ňŽéŠ×ťŠâ│ňÄ╗ŠÄëÚś┤ňŻ▒ŠĽłŠ×ťń╣čňĆ»ń╗ąšöĘ outline ň▒׊ǞŃÇé
 input,textarea 
{
   outline
:none
;
}
ŔĘÇňŻĺŠşúń╝á´╝îňłÜňłÜŔ»┤šÜ䊜» Firefox ´╝îšÄ░ňťĘŔ»┤Ŕ»┤ IEŃÇéÚŽľňůłŠ»öŔżâÚüŚŠćż´╝îŔ┐śŠ▓튝ëŠëżňł░ÚÇÜŔ┐ç CSS ňÄ╗ŠÄë IE ÚôżŠÄąŔÖÜš║┐Ší抻öŔżâňąŻšÜäŔžúňć│ňŐ׊│ĽŃÇéŠëÇń╗ąňƬŔ⯚öĘńŞÇńެŠŤ┐ń╗úšÜäňŐ׊│Ľ´╝îň░▒Šś» a ŠáçšşżšÜä hidefocus ň▒׊Ǟ(Ŕ┐Öńެň▒׊ǞŠś» IE šőČŠťëšÜä)ŃÇé
<
a 
href
="#"
 hidefocus
="true"
>
ÚôżŠÄą</
a
>
Š│ĘŠäĆ´╝ÜJS ŔäÜŠťČň»╣ň║öšÜäň▒׊ǞňÉŹŠś»´╝ÜhideFocusŃÇéň»╣ň║öšÜä JS ń╗úšáüň║öŔ»ąŠś»´╝Ü
Ŕ┐śŠťëńŞÇšžŹńŞŹŠÄĘŔŹÉšÜäňŐ׊│ĽŃÇéň░▒Šś»Ŕ«ęÚôżŠÄąňżŚňł░šäŽšé╣šÜ䊌ÂňÇÖňĄ▒ňÄ╗šäŽšé╣ŃÇé
<
a 
href
="#"
 onfocus
="this.blur();"
>
ÚôżŠÄą</
a
>
Ŕ┐ÖšžŹňŐ׊│Ľňżłš«íšöĘ´╝îńŻćŔ┐çń║ÄŠÜ┤ňŐŤ´╝ÇňąŻńŞŹŔŽüšöĘń║ćŃÇé
ňłćń║źňł░´╝Ü










šŤŞňů│ŠÄĘŔŹÉ
css_ň«×šÄ░ŔÖÜš║┐ css_ň«×šÄ░ŔÖÜš║┐ css_ň«×šÄ░ŔÖÜš║┐
ňŤżňâĆňŐáŔÖÜš║┐ŠíćšÜ䊾╣Š│Ľ,csSňĆŐňÄ芾çń╗ÂńŞőŔŻŻšáöšęÂ
htmlŔ«żšŻ«ňłćňë▓š║┐ŔÖÜš║┐,css borderŔ«żšŻ«ŔÖÜš║┐ŠáĚň╝Ć
ń╗őš╗Ź´╝Ü Šľ╣Š│Ľń║î´╝Ü ňťĘÚíÁÚŁóńŞşňŐáňůąńŞőÚŁóCSSń╗úšáüňŹ│ňĆ»
ňşŽń╣áń╣őŔĚ»ńŞŹňĆ»ňüťŠşó´╝ÇŔ┐ĹňťĘšáöšęÂCSS´╝îń╗ŐňĄęšł▒šźÖŠŐÇŠť»ÚóĹÚüôšÜäň░Ćš╝ľň░▒šÁŽńŻáń╗ČňŞŽŠŁąŔ┐Öš»çCSS borderŔÖÜš║┐Ŕż╣Šíćň▒׊ǞŠĽÖšĘő´╝ÖňĄžň«ÂňŽéńŻĽńŻ┐šöĘcssňłÂńŻťšŻĹÚíÁńŞşšÜäŔÖÜš║┐´╝îňĚęňŤ║CSS borderň▒׊ǞńŻ┐šöĘŠľ╣Š│Ľ´╝îŠäčňů┤ŔÂúšÜäňÉîňşŽňĆ»ń╗ąňĆéŔÇâńŞÇńŞőŃÇé
ÚôżŠÄąšÜäŔÖÜš║┐ŠíćňŻ▒ňôŹŠĽ┤ńŻôÚúÄŠá╝´╝Ĺń╗ČňťĘňĚąńŻťš╗ĆňŞŞń╝Üň░ćň«âňÄ╗ŠÄë´╝îŔÇîÚççšöĘňŤżšëçÚźśń║«šÜ䊾╣ň╝ĆŠŁąŠśżšĄ║šäŽšé╣šŐŠÇüŃÇéšäÂŔÇîňÄ╗ŠÄëŔÖÜš║┐ŠíćňťĘńŞĄšžŹŠÁĆŔžłňÖĘńŞşňŹ┤ňłćňłźň»╣ňżů´╝îŔ┐ÖšžŹŠŐÇňĚžš╗ĆňŞŞšöĘňł░´╝îńŻťńެŔ«░ňŻĽ´╝îń╗ąňĄçńŞŹŠŚÂń╣őÚťÇ
ÚÜÉŔŚĆŠľçňşŚ´╝ĄŠĽłŠ×ťňťĘ IE ńŞşŠś»ŠşúňŞŞšÜä´╝îńŻćňťĘ Firefox Úçî´╝îÚ╝áŠáçšé╣ňç╗Ŕ»ąÚôżŠÄąŠŚÂ´╝îŔÖÜš║┐ŠíćňŹ┤ń╝ÜňîůńŻĆŔóźš╝ęŔ┐ŤšÜ䊾çňşŚ´╝îš╗ôŠ×ťŠśżšĄ║ńŞ║ŔÖÜš║┐Šíć N ÚĽ┐ŃÇé ŃÇÇňŤáńŞ║ň╣│ŠŚÂŠś»šöĘoverflow:hidden; ň▒׊ǞšÜä´╝îŠëÇń╗ąńŞÇšŤ┤ń╣čŠ▓튝ëŠ│ĘŠäĆňł░Ŕ┐ÖńŞ¬ÚŚ«ÚóśšÜäňşśňťĘ´╝îńŻć...
ŠťČŠľçńŻ┐šöĘJSŃÇüCSSŃÇüŠáçšşżň▒׊ǞšşëŠľ╣ň╝ĆňÄ╗ÚÖĄIEÚôżŠÄąńŞŐšÜäŔÖÜš║┐Šíć´╝╣Š│Ľňżłš«ÇňŹĽ´╝îňĄžň«ÂňĆ»ń╗ąÚÇëŠőęńŻ┐šöĘ
1ŃÇüCSSŔż╣ŠíćŔÖÜš║┐ ÔÇô TOP Ŕ┐ÖÚçîÚÇÜŔ┐çŔż╣Šíćň▒׊ǞšÜäŔÖÜš║┐Ŕż╣ŠíćborderŠÄžňłÂŔÖÜš║┐ŃÇéń╗ąńŞőŔ«żšŻ«šÜäcss Úźśň║Ž(css height)ňĺîcss ň«Żň║Ž´╝łcss width´╝ëńŞ║350ňâĆš┤ኜ»ńŞ║ń║ćńż┐ń║ÄŔžéšťőŠ╝öšĄ║ ňůÂň«âŠäĆŠÇŁŃÇé ńŞÇŃÇüňŤŤŔż╣ńŞ║ŔÖÜš║┐Ŕż╣Šíć ňĄŹňłÂń╗úšáüń╗úšáüňŽéńŞő:border:...
3ŃÇüň«×šÄ░ŔÖÜš║┐šÜäCSSÚ珚é╣ń╗őš╗Ź borderńŞ║Ŕż╣Šíćň▒׊Ǟ´╝îňŽéŠ×ťŔŽüň«×šÄ░ň»╣Ŕ▒íŔż╣Ší押łŠ×ť´╝îŔŽüŔ«żšŻ«Ŕż╣Šíćň«Żň║ŽŃÇüŔż╣ŠíćÚóťŔë▓ŃÇüŔż╣ŠíćŠáĚň╝Ć´╝łň«×š║┐Ŕ┐śŠś»ŔÖÜš║┐´╝ë border:1px dashed #F00 Ŕ┐Öńެň░▒Šś»Ŕ«żšŻ«Ŕż╣ŠíćŠáĚň╝Ćň«Żň║ŽńŞ║1px´╝îŔÖÜš║┐´╝îŔÖÜš║┐ńŞ║š║óŔë▓ŃÇé 4ŃÇüň«×ńżő...
CSS3 SVGňĆÂňşÉŔÖÜš║┐ŠśżšĄ║šë╣ŠĽłŠś»ńŞÇŠČżcss3š╗śňłÂňĆÂňşÉňĺîsvgŔÖÜš║┐ŠŁíš╗ôňÉłňłŤŠäĆšÜäňôŹň║öň╝ĆňŞâň▒Çń╗úšáüŃÇé
IEňŹçš║žŔ┐çňÉÄňŞŞňŞŞňç║šÄ░Ŕ┐ÖŠáĚšÜäÚŚ«Úóś´╝ÜŠÁĆŔžłšŻĹÚíÁńŞşšÜäFLASHšÜ䊌ÂňÇÖ´╝îÚ╝áŠáçŠöżńŞŐňÄ╗ń╝Üňç║šÄ░ŔÖÜš║┐Šíć´╝îň╣ŠĆÉšĄ║ÔÇťňŹĽňç╗ń╗ąŠ┐ÇŠ┤╗ň╣ÂńŻ┐šöĘŠşĄŠÄžń╗ÂÔÇŁ´╝îÚťÇŔŽüňĄÜšé╣ňç╗ńŞÇŠČíŠëŹŔ⯊şúňŞŞŠĺşŠöż´╝îŔ┐ÖňŹ│ňŻ▒ňôŹšżÄŔžé(Ú╝áŠáçňłĺŠŚÂń╝ÜŠťëńŞÇńެŠíć)´╝îňĆłńŞŹŠľ╣ńż┐ŃÇé ňťĘIE´╝îMaxthon...
jsňč║ń║Äcss3ňłÂńŻťšÜäňťćňŻóŔÖÜš║┐ŠŚÂÚĺčšë╣ŠĽł´╝îńŞÇŠČżš«ÇňŹĽšÜ䚯ĹÚíÁŠŚÂÚĺč´╝îÚ╗śŔ«ĄŔÄĚňĆľŠťČňť░ŠŚÂÚŚ┤´╝îňÉÂŔ┐śŠśżšĄ║ŠĽ░ňşŚŠŚÂÚĺčŃÇüŠŚąŠťčňĺ芝čŃÇé
ńŞŹščąÚüôšöĘŔ┐Öń╣łňüÜňąŻšÜä´╝îŔ┐śŠś»ŔŤ«ňĆ»ń╗ąšÜä´╝îňƬŠś»ŔíîńŞŹŔŽüňłŚ´╝îňůÂň«×Ŕ┐śňĆ»ń╗ąšöĘňůÂń╗ľŠľ╣Š│ĽšÜäŃÇéŔ┐ÖńެšŤŞň»╣š«ÇňŹĽňÉžŃÇéňƬŔŽüŔ«żšŻ«Tableň▒׊Ǟň░▒ňĆ»ń╗ąń║ćŃÇé
HTML5ňŤżšëçŠöżňĄž ňŤżšëçŔúüňłç ňŐĘšö╗ŔÖÜš║┐Ší暥║ńżő´╝îŠÁőŔ»ĽÚťÇŔŽüňťĘŠťŹňŐíňÖʚĻňóâńŞőŔ┐ŤŔíî´╝îńŞŹŔ⯚Ť┤ŠÄąňĆîňç╗Šëôň╝ÇHTMLŃÇéňŽéŠ╝öšĄ║ŠĽłŠ×ťŠëÇšĄ║´╝îňŤżšë犜»š╗ĆŔ┐çŠöżňĄžňÉÄ´╝îňćŹŔ┐ŤŔíîŔúüňłçšÜä´╝Čňť░ň«óŠłĚšź»šÄ»ňóâ´╝îÚťÇŔŽüIE9ŃÇüšüźšőÉŃÇüchromešşëŠÁĆŔžłňÖĘŃÇé
ňĄŹňłÂń╗úšáüń╗úšáüňŽéńŞő: <style> .table5{text-align:center; border:1px solid #cccccc; border-radius :3px; background-color:#FFFFFF; width:650px;} .table5 td{border-bottom:1px dashed #cccccc;...
Ŕ┐ÖÚçîŔ««ňć│Ŕż╣Šíćň▒׊ǞšÜäŔÖÜš║┐Ŕż╣ŠíćborderŠÄžňłÂŔÖÜš║┐ŃÇéń╗ąńŞőÚůŹšŻ«šÜäcss Úźśň║Ž(css height)ňĺîcss ň«Żň║Ž(css width)ńŞ║350ňâĆš┤ኜ»ńŞ║ń║ćńż┐ń║ÄŔžéšťőŠ╝öšĄ║ ňůÂň«âŠäĆŠÇŁŃÇé ŃÇÇńŞÇŃÇüňŤŤŔż╣ńŞ║ŔÖÜš║┐Ŕż╣Šíć ŃÇÇborder:1px dashed #000; Ú╗ĹŔë▓ŔÖÜš║┐Ŕż╣Šíć ŃÇÇň«×ńżő´╝Ü...
[code]a{ outline:none;/*ff*/ hide-focus:[removed]this.hideFocus=true);/*ie*/ } [/code]