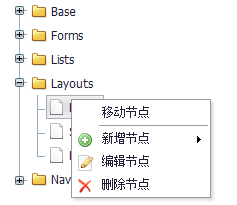
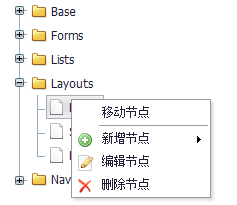
树右键菜单

参考示例:
树右键菜单
一:创建ContextMenu
<ul id="treeMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li iconCls="icon-move" onclick="onMoveNode">移动节点</li>
<li class="separator"></li>
<li>
<span iconCls="icon-add">新增节点</span>
<li onclick="onAddBefore">插入节点前</li>
<li onclick="onAddAfter">插入节点后</li>
<li onclick="onAddNode">插入子节点</li>
</li>
<li name="edit" iconCls="icon-edit" onclick="onEditNode">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemoveNode">删除节点</li>
</ul>
二:设置contextmenu
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
contextMenu="#treeMenu">
</ul>
三:监听beforeopen事件
function onBeforeOpen(e) {
var menu = e.sender;
var tree = mini.get("tree1");
var node = tree.getSelectedNode();
if (!node) {
e.cancel = true;
}
if (node && node.text == "Base") {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (node.id == "forms") {
editItem.hide();
}
if (node.id == "lists") {
removeItem.disable();
}
}
分享到:











相关推荐
jquery超漂亮树形控件
jQuery实现右键菜单 jQuery实现右键菜单 jQuery实现右键菜单 jQuery实现右键菜单 jQuery实现右键菜单
基于C# + jQuery的树形控件 支持右键菜单,可扩展,高效树 需要修改TreeViewHandler.ashx中的数据库查询部分才能完美跑起来
jquery右键菜单实现
JQuery简单右键菜单
支持jquery和zepto的树形控件,基于Dtree
jQuery带音效圆形右键菜单代码是一款仿Key社游戏风格的右键菜单插件。
花生米AJAX-UI系列之:基于JQUERY的右键菜单0.1版 可以对表格,列表,"树",或者单个DOM容器进行右键绑定 菜单项的文字、图标样式,调用方法均可自定义 菜单中分隔符的多少和位置也可自定义 提供了菜单项中那一项被...
使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。 产品定位: 快速开发WEB界面 ...
基于jquery的轻量级网页右键菜单设置,js多级菜单设置,用于网页元素的右键更改设置
基于jQuery的自定义鼠标右键菜单,供大家一起共同分享学习。
jquery右键菜单
利用jquery miniui会让网页编写更加方便简单,还有jquery mini 的使用手册,能够很好的帮助使用,同时还有一些写好的实例可供参考。
jquery 实现右键功能,新增菜单,修改菜单,删除菜单,以及各种样式的显示方式
快速上手Jquery树形菜单 jquery树形菜单例子 树形菜单 jquery jquery插件
右键菜单,修改main.js修改菜单样式,支持jquery选择器选取的div层作为可以执行右键的基础层
MiniUI - 专业WebUI控件库 1.快速开发,减少50%代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 2.丰富组件库,高性能、低内存 3.支持 IE6+、FireFox、Chrome
s2sh+freemarker+jquery+jquery-treeview 无限级树形菜单
GalMenu.js是一款仿Key社游戏风格的右键菜单特效jQuery插件。该插件将原生的浏览器右键菜单转换为一个动画的圆形菜单,并且带音效,效果非常的炫酷。
ContextMenu 右键菜单 附带源码,js,css 及示例操作 很容易上手,添加一个web右键菜单,并执行相应操作。