TreeGridпјҡжҮ’еҠ иҪҪ

еҸӮиҖғзӨәдҫӢпјҡ
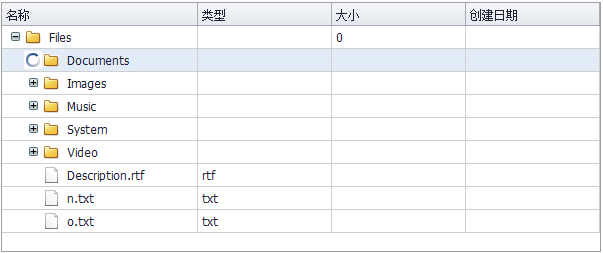
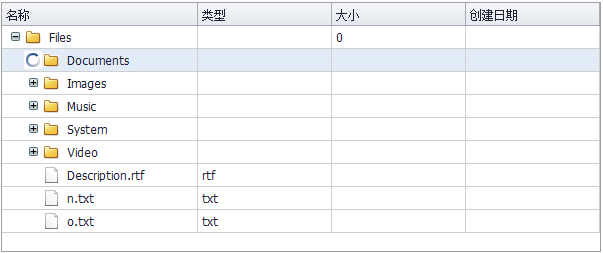
TreeGridпјҡжҮ’еҠ иҪҪ
еҲӣе»әд»Јз Ғ
<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;"
url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id"
treeColumn="filename" onbeforeload="onBeforeTreeLoad">
<div property="columns">
<div name="filename" field="name" width="150">еҗҚз§°</div>
<div field="type" width="100">зұ»еһӢ</div>
<div field="size" width="100" dateFormat="yyyy-MM-dd">еӨ§е°Ҹ</div>
<div field="createdate" width="100" dateFormat="yyyy-MM-dd">еҲӣе»әж—Ҙжңҹ</div>
</div>
</div>
жңҚеҠЎз«Ҝиҝ”еӣһж•°жҚ®
[{
id: "form",
text: "Form",
......
isLeaf: false, //жҳҜеҗҰеҸ¶еӯҗиҠӮзӮ№пјҡ+е’Ң-еҸ·
expanded: false //иҠӮзӮ№еӨ„дәҺ收缩зҠ¶жҖҒ
},
......
]
е…¶дёӯпјҢisLeft иҜҙжҳҺжӯӨиҠӮзӮ№жҳҜеҗҰжңүдёӢдёҖзә§иҠӮзӮ№гҖӮexpanded иЎЁзӨәжӯӨиҠӮзӮ№еӨ„дәҺжҠҳеҸ зҠ¶жҖҒгҖӮ
жҮ’еҠ иҪҪдәӢ件
еҪ“з”ЁжҲ·зӮ№еҮ»"+"еӣҫж Үж—¶пјҢдјҡиҮӘеҠЁеҠ иҪҪдёӢдёҖзә§иҠӮзӮ№пјҢжӯӨж—¶дјҡжҠҠеҪ“еүҚиҠӮзӮ№idдј йҖ’еҲ°еҗҺеҸ°пјҢд№ҹеҸҜд»ҘжӢҰжҲӘеҠ иҪҪдәӢ件пјҢеўһеҠ йўқеӨ–еұһжҖ§пјҡ
function onBeforeTreeLoad(e) {
var tree = e.sender; //ж ‘жҺ§д»¶
var node = e.node; //еҪ“еүҚиҠӮзӮ№
var params = e.params; //еҸӮж•°еҜ№иұЎ
//еҸҜд»Ҙдј йҖ’иҮӘе®ҡд№үзҡ„еұһжҖ§
params.myField = "123"; //еҗҺеҸ°пјҡrequestеҜ№иұЎиҺ·еҸ–"myField"
}
жңҚеҠЎз«ҜеӨ„зҗҶ
жңҚеҠЎз«ҜйҖҡиҝҮrequestиҺ·еҸ–"id"еұһжҖ§еҗҺпјҢеҠ иҪҪжӯӨиҠӮзӮ№зҡ„дёӢдёҖзә§иҠӮзӮ№ж•°з»„пјҢ并йҖҡиҝҮJSONиҝ”еӣһгҖӮ
String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//иҺ·еҸ–дёӢдёҖзә§иҠӮзӮ№
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//еҲӨж–ӯиҠӮзӮ№пјҢжҳҜеҗҰжңүеӯҗиҠӮзӮ№гҖӮеҰӮжһңжңүпјҢеҲҷеӨ„зҗҶisLeafе’ҢexpandedгҖӮ
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//иҝ”еӣһJSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
еҲҶдә«еҲ°пјҡ











зӣёе…іжҺЁиҚҗ
Ext.ux.tree.treegridејӮжӯҘеҠ иҪҪпјҢзӮ№еҮ»иҠӮзӮ№еҠ иҪҪж•°жҚ®
MVC+EasyUITreeGridжҮ’еҠ иҪҪзӨәдҫӢпјҢдё»иҰҒеҜ№EasyUIдёӯTreeGrid组件зҡ„дҪҝз”ЁиҝӣиЎҢжј”зӨәгҖӮеҜ№дәҺжӯЈеңЁеӯҰжӯӨ组件зҡ„з«ҘйһӢпјҢдёҚйҳІиҠұдёӘеҮ еҲҶй’ҹзңӢдёҖдёӢгҖӮжң¬ж–Үдё»иҰҒжј”зӨәпјҡTreeGridзҡ„з®ҖеҚ•еә”з”ЁгҖҒжҮ’еҠ иҪҪж–№жі•гҖҒжҺ§д»¶ж•°жҚ®ж јејҸгҖӮ
jquery.treegrid.min.js jquery.treegrid.min.jsjquery.treegrid.min.jsjquery.treegrid.min.js
jquery-treegrid ж ‘еҪўиЎЁж јз»„件 жңҖж–°зҡ„treegrid зүҲжң¬ дёӢиҪҪ
жү©еұ•jquery.treegrid.extension.jsпјҢе®һзҺ°jquery-treegridзҡ„жҮ’еҠ иҪҪпјҢз»“еҗҲjquery.cookie.jsжқҘе®һзҺ°зј“еӯҳпјҢеҮҸзј“йЎөйқўеӨ§йҮҸж•°жҚ®еҠ иҪҪ
treegridеҠЁжҖҒеҠ иҪҪtreeзә§иҒ”жӣҙж–°дёӢжӢүеҲ—иЎЁпјҢдҝқеӯҳи®©дёӢжӢүеҲ—иЎЁжҳҫзӨәеҗҚз§°пјҢдёҚжҳҜidпјҢе’ҢеҠЁжҖҒи®Ўз®—ж•°йҮҸд№ҳд»ҘеҚ•д»·зҡ„е’ҢпјҢе’ҢжҖ»еҗҲи®ЎпјҢж·»еҠ дёҖеҲ—еҲ йҷӨдёҖеҲ—,ж’Өеӣһ,дҝқеӯҳзҡ„еҗҲи®ЎгҖӮ
treegridеӨ§ж•°жҚ®дјҳеҢ–пјҢж”ҜжҢҒжҜҸдёӘиҠӮзӮ№дёҠз§’жҳҫзӨәдёҠдёҮжқЎж•°жҚ®
GridView+Jqueryе®һзҺ°зҡ„TreeGrid GridViewе’Ңjquery е®һзҺ°зҡ„ж— еҲ·ж–°TreeGrid жј”зӨәж•°жҚ®йҮҮз”Ёзі»з»ҹиҮӘеҠЁз”ҹжҲҗпјҢеҠҹиғҪйқһеёёз®ҖеҚ•
jquery easyui treegrid demo иҜҰи§Ј еўһеҲ ж”№жҹҘ з”ЁIEжү“ејҖ,并йҖүжӢ©е…Ғи®ё
еҹәдәҺjQueryзҡ„TreeGrid组件,йҷ„и®Іи§Јең°еқҖпјҡ http://blog.csdn.net/s445320/article/details/50715430
дҪҝз”ЁBootstrap-tableе’ҢJQuery TreeGridжҸ’件еұ•зӨәж ‘еҪўиЎЁж јпјҢе®һзҺ°ејӮжӯҘеҠ иҪҪеӨ§ж•°жҚ®йҮҸгҖӮ
ASP.NETжәҗз ҒвҖ”вҖ”GridView+Jqueryе®һзҺ°зҡ„TreeGrid.zip
jquery easyui treegrid жӢ–жӢҪdemo
jquery.min.js+jquery.treegrid.min.js дәҢгҖҒеҗҺз«ҜжҸҗдҫӣж ‘зҠ¶еҲ—иЎЁж јејҸзҡ„йӣҶеҗҲж•°жҚ®пјҢеҖҹеҠ©еүҚз«Ҝзҡ„DTзҡ„й…ҚзҪ®жҺ§еҲ¶пјҢжқҘеңЁйЎөйқўдёҠиҫ“еҮәж»Ўи¶іtreegridж јејҸиҰҒжұӮзҡ„html еүҚеҸ°пјҡ @using Model @{ Layout = null; UserInfo userInfo = ...
GridView+Jqueryе®һзҺ°зҡ„TreeGrid_jtreegrid
GridView+Jqueryе®һзҺ°зҡ„TreeGrid_C# GUIжҺ§д»¶
NULL еҚҡж–Үй“ҫжҺҘпјҡhttps://zhaozhi3758.iteye.com/blog/1399229