概述:本教程将向你展示如何创建一个用户故事,如何在用户故事中添加一个故事板以及如何在故事板中创建多个线框图。
创建一个用户故事
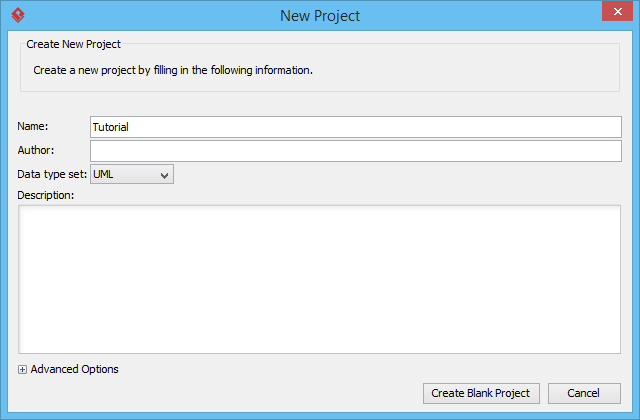
1. 首先创建一个用户故事。从工具栏中选择Project > New。
2. 输入Tutorial 作为项目名称。

3. 点击Create Blank Project创建项目。
4. 从工具栏中选择UeXceler > UeXceler 。
5. 现在打开了用户故事页面。在Add a feature...10 days 上双击创建一个用户故事。

6. 输入As a member, I need to login to the system作为需求内容。

7. 点击后面的背景(比如灰色区域)确认创建的用户故事。

为用户故事增添一个故事板
1. 双击用户故事打开它的细节。

2. 打开Storyboard标签。

3. 点击Add New Storyboard。

4. 输入Login System作为故事板名称,然后点击OK进行确认。
为故事板创建线框图
1. 双击新创建的故事板,然后打开。

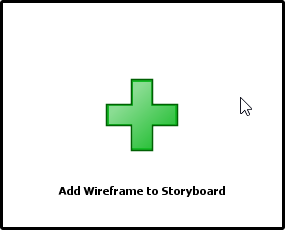
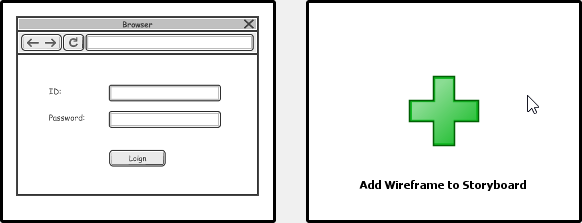
2. 点击Add Wireframe to Storyboard。

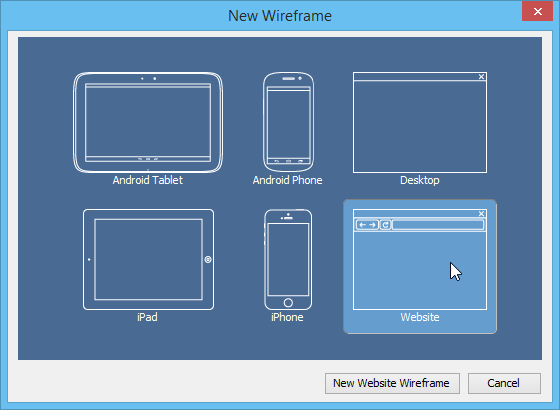
3. 假如我们要开发一个网站。从New Wireframe窗口选择Website,然后点击New Website Wireframe。

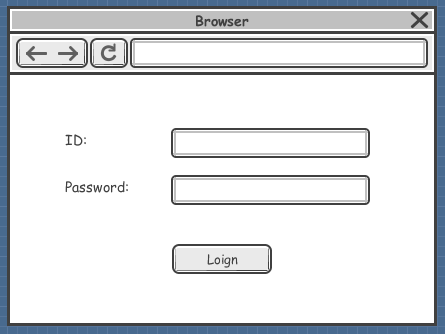
4.创建一个线框图,如下图所示:

5. 点击右上角的Done回到故事板。

6. 一个故事板由多个线框图组成。让我们添加更多。再次点击Add Wireframe to Storyboard 。

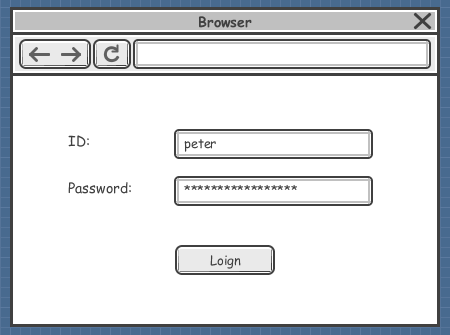
7. 让我们创建一个输入ID和密码的线框图。不需要从头重新画一个,只需要从目前的线框图创建一个子状态即可。点击你所画的初始状态的线框图下方的Create Child State。

8. 修改线框图状态,让它变成下图这样:

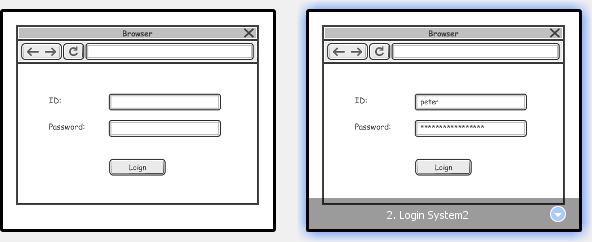
9. 再次点击右上角的Done回到故事板。你就创建了一个包含故事板的用户故事,而这个故事板由两个线框图组成。

运行故事板
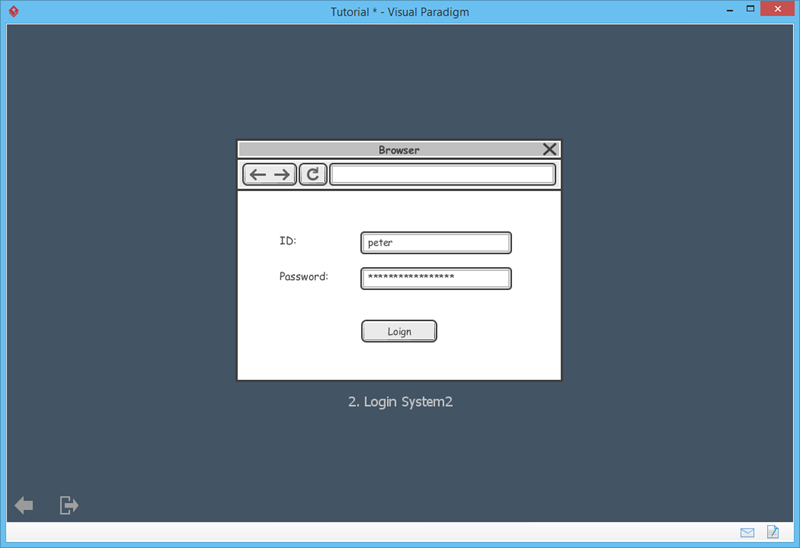
你想要将所创建的线框图展示给客户。要做到这一点,你可以运行故事板中的幻灯片。流程如下:
1. 从应用程序工具栏选择UeXceler > Play Storyboard。
2. 点击左下角的左右按钮来浏览故事板的线框图。







相关推荐
Visual Paradigm for UML 10.0 SP1 企业版 多语言破解版(含简体中文)安装之后,自动识别系统语言,选择与系统相对应的语言。(如果是系统是中文软件就会显示中界面)。 一、压缩包包含的文件: 1、Visual Paradigm ...
快速入门了解Visual Paradigm 。需要翻译一下。有需要的自取哦
Visual Paradigm for UML 10.0 sp1 官方绿色版 Visual_Paradigm_for_UML_Windows_NoInstall_10_0_sp1_20131202.zip
visual paradigm 10.1 破解版下载,请使用好压来解压,内附产品秘钥文件,导入即可
Visual Paradigm Quick Start Visual Paradigm 快速入门
一款很好用的UML工具,另提供下载地址 vp for uml 10 http://blog.csdn.net/u013354805/article/details/46531833
Visual Paradigm是一款包含系统建模、图表绘制、团队协作,等等诸多功能的企业级设计工具。基于Java开发,开源,跨平台,提供了有Windows、Linux、Mac等平台客户端。 VP底蕴很深,第一个发布版本在2002年,属于老牌...
Visual paradigm 社区版下载地址,及中文菜单的设置,香港团队开发,挺好用的。
Visual Paradigm for UML 最新企业版注册 mac ...Visual Paradigm for UML 10.0 SP1 企业版 多语言注册版(含简体中文)安装之后,自动识别系统语言,选择与系统相对应的语言。(如果是系统是中文软件就会显示中界面)。
Licencia de Visual Paradigm
Visual Paradigm for UML 10.0 sp1多语言破解版 各种版本(window(32/64)) Linux (32bit/64) Mac OS X 176MB Unix 172MB 绝对可用。
NULL 博文链接:https://llying.iteye.com/blog/395657
一切上传要分下载资源的行为,都是耍流氓! Visual Paradigm for UML 10.0 sp1 uml利器,包含好不容易找到的下载地址和破解文件,欢迎享用!
Visual Paradigm 10.0 sp1 破解版 分卷1/4
Visual Paradigm for UML (Personal Edition) for Windows 6.0 SP2 CRACK
按照教程说明文件操作,即可破解Visual.Paradigm.for.UML
Visual Paradigm是来自香港的Visual Paradigm International Ltd.开发的一款非常优秀的UML工具。是第15界jolt的uml设计工具大奖得主。 这是10.1CE版安装程序的第3部分
Visual Paradigm 10.0 sp1 破解版 分卷2/4
Visual Paradigm是来自香港的Visual Paradigm International Ltd.开发的一款非常优秀的UML工具。是第15界jolt的uml设计工具大奖得主。这是6.4版安装文件的第6部分。
visual paradigm 10.1 破解版下载,请使用好压来解压,内附产品秘钥文件,导入即可