- 浏览: 189394 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
Dream01:
这个版本太老了,admob更新了。我后来尝试[url]http ...
unity3d中加入admob的方法 -
cony138:
为什么我做出来的ui无法用鼠标操作?滑块拖不动,里面的文字删不 ...
[Unity3D]GUI 效果一览 -
htlxiao:
黑苹果系统或者虚拟机的苹果系统怎么安装这个呢?^_^
(转)在Mac下结合Xcode搭建Cocos2d-X开发环境! -
tank2308635:
codeone 写道运行不了,提示BASE SDK MISSI ...
(转)在Mac下结合Xcode搭建Cocos2d-X开发环境! -
codeone:
运行不了,提示BASE SDK MISSING
(转)在Mac下结合Xcode搭建Cocos2d-X开发环境!
Himi 原创,转载请注明!
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6776096
上一节讲述了粒子的相关问题,当然啦,不示弱,今天继续将物理系统给大家进行简单的介绍和讲述;
首先先介绍,如何在cocos2d中加入box2d开发lib包,因为一般使用cocos2d引擎进行开发游戏时,大家创建项目都会选用cocos2d框架,而不是直接采用物理系统的cocos2d框架,但是后期忽然需要在项目中使用物理系统(这种情况很经常发生,至于为什么,童鞋们都懂得~),OK,首先创建一个普通的cocos2d项目;

OK,加入box2d->lib步骤如下:
1. 首先将box2d的lib包拷贝到刚创建的项目下,然后右键项目的libs文件夹进行导入项目中;(如果你没有box2d的lib包,那就新建一个cocos2d-box2d的项目就有了)
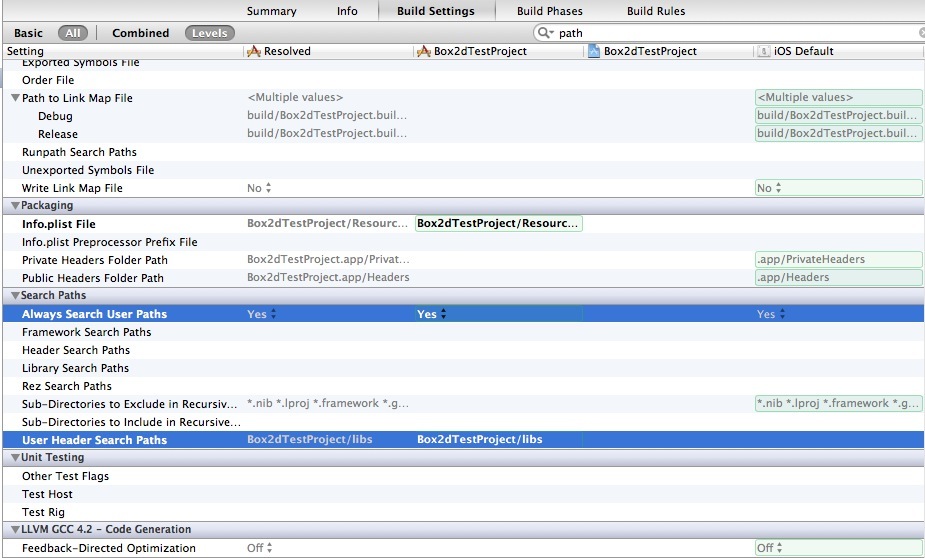
2.双击你的项目名默认打开配置信息窗口,点击Build Settings标签,然后在页面中找到”Search Paths“一栏,然后在“User Header Search Paths”中添加“xx/libs”;这里的XX是你的项目名称;紧接着在“User Header Search Paths”一项的上面设置“Always Serch Paths”的选项 为YES,默认为NO;这里务必要设置;

3.最后commadn+B (我用的xcode For lion)编译项目代码,如果提示编译成功,OK,可以使用啦;
下面我来给大家简单的介绍以下如何在cocos2d中使用Box2d物理系统,虽然关于Box2d的相关资料和教程很少,但是这里我也不会很详细的介绍和解释,因为我即将上市的Android游戏开发书籍中已经对Box2d进行了很详细的讲解和两个物理小游戏实战,所以这里就大概的介绍下一些重要的方法;
便于讲解,这里我直接使用Xcode直接创建一个cocos2d-Box2d的项目,然后简单的修改:
- //
- // HelloWorldLayer.mm
- // Box2dProject
- //
- // Created by 华明 李 on 11-9-14.
- // Himi
- //
- // Import the interfaces
- #import "HelloWorldLayer.h"
- #define PTM_RATIO 32
- // enums that will be used as tags
- enum {
- kTagTileMap = 1,
- kTagAnimation1 = 1,
- };
- // HelloWorldLayer implementation
- @implementation HelloWorldLayer
- +(CCScene *) scene
- {
- CCScene *scene = [CCScene node];
- HelloWorldLayer *layer = [HelloWorldLayer node];
- [scene addChild: layer];
- return scene;
- }
- // on "init" you need to initialize your instance
- -(id) init
- {
- //初始化中,在屏幕上创建了物理世界,并且创建了在屏幕四周创建了刚体防止物理世界中的刚体超屏
- //最后并且调用一个tick方法用于让物理世界不断的去模拟
- if( (self=[super init])) {
- self.isTouchEnabled = YES;
- self.isAccelerometerEnabled = YES;
- CGSize screenSize = [CCDirector sharedDirector].winSize;
- CCLOG(@"Screen width %0.2f screen height %0.2f",screenSize.width,screenSize.height);
- // Define the gravity vector.
- b2Vec2 gravity;
- gravity.Set(0.0f, -10.0f);
- bool doSleep = true;
- world = new b2World(gravity, doSleep);
- world->SetContinuousPhysics(true);
- // Debug Draw functions
- m_debugDraw = new GLESDebugDraw( PTM_RATIO );
- world->SetDebugDraw(m_debugDraw);
- uint32 flags = 0;
- flags += b2DebugDraw::e_shapeBit;
- m_debugDraw->SetFlags(flags);
- b2BodyDef groundBodyDef;
- groundBodyDef.position.Set(0, 0); // bottom-left corner
- b2Body* groundBody = world->CreateBody(&groundBodyDef);
- b2PolygonShape groundBox;
- // bottom
- groundBox.SetAsEdge(b2Vec2(0,0), b2Vec2(screenSize.width/PTM_RATIO,0));
- groundBody->CreateFixture(&groundBox,0);
- // top
- groundBox.SetAsEdge(b2Vec2(0,screenSize.height/PTM_RATIO), b2Vec2(screenSize.width/PTM_RATIO,screenSize.height/PTM_RATIO));
- groundBody->CreateFixture(&groundBox,0);
- // left
- groundBox.SetAsEdge(b2Vec2(0,screenSize.height/PTM_RATIO), b2Vec2(0,0));
- groundBody->CreateFixture(&groundBox,0);
- // right
- groundBox.SetAsEdge(b2Vec2(screenSize.width/PTM_RATIO,screenSize.height/PTM_RATIO), b2Vec2(screenSize.width/PTM_RATIO,0));
- groundBody->CreateFixture(&groundBox,0);
- CCLabelTTF *label = [CCLabelTTF labelWithString:@"Himi" fontName:@"Marker Felt" fontSize:32];
- [self addChild:label z:0];
- label.position = ccp( screenSize.width/2, screenSize.height-50);
- [self schedule: @selector(tick:)];
- }
- return self;
- }
- //Box2d调试模式,因为物理世界是看不到摸不到的,那么物理世界中的刚体其实也一样无法看到,
- //但是为了便于开发调试,Box2d提供了调试类,主要作用是能将物理世界的所有刚体、关节等都利用线条框出来,
- //这样便于设置你的Body与Sprite之间的位置关系 ----
- -(void) draw
- {
- glDisable(GL_TEXTURE_2D);
- glDisableClientState(GL_COLOR_ARRAY);
- glDisableClientState(GL_TEXTURE_COORD_ARRAY);
- world->DrawDebugData();
- // restore default GL states
- glEnable(GL_TEXTURE_2D);
- glEnableClientState(GL_COLOR_ARRAY);
- glEnableClientState(GL_TEXTURE_COORD_ARRAY);
- }
- //---添加一个刚体,首先需要创建刚体的皮肤,可以理解这个皮肤是刚体的属性,然后利用皮肤包装出一个刚体
- -(void) addNewSpriteWithCoords:(CGPoint)p sp:(CCSprite*)sprite
- {
- CCLOG(@"Add sprite %0.2f x %02.f",p.x,p.y);
- sprite.position = ccp( p.x, p.y);
- b2BodyDef bodyDef;
- bodyDef.type = b2_dynamicBody;
- bodyDef.position.Set(p.x/PTM_RATIO, p.y/PTM_RATIO);
- //将精灵信息赋值给刚体皮肤,这样就能让精灵的运动轨迹与这个即将创建出的刚体在物理世界中的运动轨迹同步
- bodyDef.userData = sprite;
- b2Body *body = world->CreateBody(&bodyDef);
- b2PolygonShape dynamicBox;
- dynamicBox.SetAsBox(.9f, .9f);
- b2FixtureDef fixtureDef;
- fixtureDef.shape = &dynamicBox;
- fixtureDef.density = 1.0f;
- fixtureDef.friction = 0.3f;
- body->CreateFixture(&fixtureDef);
- //给body施加一个力
- b2Vec2 force = body->GetWorldVector(b2Vec2(1000.0f, 600.0f));
- b2Vec2 point = body->GetWorldPoint(b2Vec2(0.4f, 0.4f));
- body->ApplyForce(force, point);//----------备注1 Himi
- }
- //此方法中,首先是让物理世界进行物理模拟,然后不断的遍历物理世界中的刚体运动轨迹复制给对应的精灵
- -(void) tick: (ccTime) dt
- {
- int32 velocityIterations = 8;
- int32 positionIterations = 1;
- world->Step(dt, velocityIterations, positionIterations);
- for (b2Body* b = world->GetBodyList(); b; bb = b->GetNext())
- {
- if (b->GetUserData() != NULL) {
- //Synchronize the AtlasSprites position and rotation with the corresponding body
- CCSprite *myActor = (CCSprite*)b->GetUserData();
- myActor.position = CGPointMake( b->GetPosition().x * PTM_RATIO, b->GetPosition().y * PTM_RATIO);
- myActor.rotation = -1 * CC_RADIANS_TO_DEGREES(b->GetAngle());
- }
- }
- }
- //---触屏将添加一个body和精灵,位置为玩家触屏的坐标
- - (void)ccTouchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
- {
- for( UITouch *touch in touches ) {
- CGPoint location = [touch locationInView: [touch view]];
- location = [[CCDirector sharedDirector] convertToGL: location];
- CCSprite *sprite =[CCSprite spriteWithFile:@"icon.png"];
- [self addChild:sprite];
- [self addNewSpriteWithCoords: location sp:sprite];
- }
- }
- - (void)accelerometer:(UIAccelerometer*)accelerometer didAccelerate:(UIAcceleration*)acceleration
- {
- static float prevX=0, prevY=0;
- //#define kFilterFactor 0.05f
- #define kFilterFactor 1.0f // don't use filter. the code is here just as an example
- float accelX = (float) acceleration.x * kFilterFactor + (1- kFilterFactor)*prevX;
- float accelY = (float) acceleration.y * kFilterFactor + (1- kFilterFactor)*prevY;
- prevX = accelX;
- prevY = accelY;
- b2Vec2 gravity( -accelY * 10, accelX * 10);
- world->SetGravity( gravity );
- }
- - (void) dealloc
- {
- delete world;
- world = NULL;
- delete m_debugDraw;
- [super dealloc];
- }
- @end
这里我只是对重要的方法进行的说明,主要修改的一点地方在备注1这里,我这里对每次玩家触摸屏幕的地方创建的刚体都进行施加了一个力,让刚体进行运动,那么这个运动的轨迹也会根据你设置的物理世界的重力方向发生改变,当前项目中,重力方向垂直下落,没有X轴的变化;
还要注意一点,由于box2d是c++代码,那么如果你使用box2d的话,首先把你的Delegate.m的类改成Delegate.mm,还有你使用box2d相关代码的实现类(.m)格式的类要改成(.mm)格式才可,这样编译器就会知道是混合代码,否则都当成object-c进行编译就会报错;
运行截图如下:

从图中可以看出,在icon图的周围包围着线段,这个就是Box2d提供的调试绘制,将本无形的刚体绘制出来了;
这里我不得不说一些童鞋,例如之前我写过Android上的一个自己随手的物理系统小球的例子,我在博文中写了要触屏才创建小球,但是很多童鞋问我项目运行起来没效果有问题,我就崩溃了。。。你们让我
源码本想上传,但是发现一点击上传资源就悲剧打不开网页,大家可以直接创建一个cocos2d-box2d的项目,然后将HelloWorldLayer.mm中代码换成我上面的代码即可~
发表评论
-
ios 支付宝
2013-11-04 11:08 0支付宝无线产品介绍: https://b.alipay.com ... -
ios随时记录
2013-10-18 14:56 0关于iOS测试机个数上限的详细规则 http://blog.d ... -
UIView的autoresizingMask的详细研究
2013-05-22 18:35 0UIViewAutoresizingNone � ... -
xcode4.5 各种不能运行在真机上
2013-01-23 13:55 0自从xocde升级到4.5又换了台新mac之后,xcode就一 ... -
iTunes store Search API
2012-12-04 13:07 0根据appid查找某个软件信息 http://itunes.a ... -
Core Image人脸检测
2012-11-26 14:36 0此次iOS5的一个新特性就 ... -
10大iOS开发者最喜爱的库
2012-11-26 14:34 010大iOS开发者最喜爱的� ... -
手机游戏社交平台考
2012-11-08 16:26 0手机游戏社交平台考 � ... -
提取iOS App中的png图片资源
2012-06-12 17:32 0挺邪恶的,直接看人家的图片资源,无奈个人艺术设计实力实在不强, ... -
github objective-c most_watched
2012-06-11 16:20 0https://github.com/languages/Ob ... -
objective-c block 详解
2012-05-30 09:24 0Block Apple 在C, Objective-C, C ... -
iOS官方Sample大全
2012-05-29 15:34 0http://developer.apple.com/libr ... -
网络编程总结 & 使用NSOperation和NSOperationQueue启动多线程
2012-05-29 09:45 0一:确认网络环境3G/WIFI 1. 添加源文件和f ... -
添加Tapku框架到Xcode4工程
2012-05-28 12:30 0添加Tapku框架到Xcode4工程 Tapku下载地址:h ... -
(转)苹果应用商店审核指南中文翻译
2012-05-11 12:11 1254前言 我们希望帮助您加入 这个成功的组织。这是我们首次发布《 ... -
详解IOS SDK兼容性引导
2012-04-23 16:08 0IOS SDK兼容性引导是本文要介绍的内容,主要是基于IOS ... -
27款国外最新Photoshop色板
2012-01-05 11:57 160827款国外最新Photoshop色板 -
(转)一些iOS高效开源类库
2012-01-05 11:10 1363原文链接: 一些iOS高效开源类库——————————— ... -
(转)Unity3D 游戏引擎之FBX模型的载入与人物行走动画的播放
2011-11-22 14:35 2104原文地址:http://blog.csdn.net/xys28 ... -
(转)unity3D iPhone开发问题汇总
2011-11-21 09:12 3240先决条件 我刚收到iPhone开发的许可,但我之前从来没有为i ...






相关推荐
这是cocos2d中物理引擎Cocos2d的实例,实例分为两个,有2.x和3.x
最简单的helloworld实例上添加物理引擎cocos2d-x box2d 物理引擎
在cocos2d里面如何使用物理引擎box2d:弹球
物理编辑器 cocos2d box2d.很好用哦
瘸腿蛤蟆笔记42-cocos2d-x-3.2 Box2d物理引擎Motor Joint
09年一位国人开发的cocos2d box2d例子代码,入手BOX2D很好的例子 附带box2d中英文手册 google code下载地址 http://code.google.com/p/crayonballdemo/ 命令行 svn checkout ...
ios上box2d的使用方式 cocos2d for iphone
cocos2d-x,box2d来做碰撞检测
写的一个Box2d的案例,每点击一下便产生一个精灵并受重力影响下降。代码非常简单,资源来自网络,如有侵权请及时联系。 Coco2d-x-3.10 WebStorm2016.2
cocos2dx_box2d实例1:瓦片积木,完成box2d渲染调试的基本框架,并完成TestCpp中的tiles示例
xtzf2 ios cocos2d box2d touch 带粒子效果的火球 基于原生的cocos2d box2d模板做的一个小例子 使用粒子系统 通过move或touch事件来控制火球的坠落
本论文的技术架构基于cocos2dx2.2.2和xcode5.0,使用cocos2dx技术框架来开发愤怒的小鸟游戏系统,通过对游戏系统的设计和实现,熟悉cocos2dx相关技术和Box2D物理引擎的应用。 论文的内容包括绪论、开发环境和关键...
瘸腿蛤蟆笔记39-cocos2d-x-3.2 Box2d物理引擎自由落体代码
压缩文件目录内容: AngryBird source 愤怒的小鸟Demo源代码,基于Cocos2dx C++,box2d技术。 run 可执行程序目录
cocos2d x 版切水果 效切很好 采用box2D物理引擎
IOS 开发源码:cocos2dx+box2d的库和演示实例.包含cocos2d-x的库和box2d的库,实现模拟物理碰撞、弹跳的源码
瘸腿蛤蟆笔记38-cocos2d-x-3.2 Box2d物理引擎Ray-cast代码
瘸腿蛤蟆笔记40-cocos2d-x-3.2 Box2d物理引擎实现作用力
cocos2d入门 cocos2d入门 cocos2d入门 cocos2d入门 cocos2d入门 cocos2d入门
box2d是时下最流行的2d物理引擎 也是cocos2dx组件的一部分 本手册言简意赅地说明的了box2d编程的基本方法 是box2d入门的不二之选