"透明动画”是游戏中一定会用到的基本技巧,它通过图案的连续显示及图案本身背景的透明化处理,在背景图上产生出栩栩如生的动画效果。
看过之前笔记的朋友们应该知道,在笔记六里我们介绍了使位图背景透明的方法,在笔记八里我们讲解了使用游戏循环显示动画的技巧,而这节笔记的内容,刚好是两者的一个综合。
如果有没看过之前笔记系列的朋友,为了便于理解本节的内容,可以先浏览一下之前的笔记六和笔记八,下面我给出链接。
【VisualC++】游戏开发笔记之六——游戏画面绘图(三)透明特效的制作方法
【VisualC++】游戏开发笔记之八——基础动画显示(二)游戏循环的使用
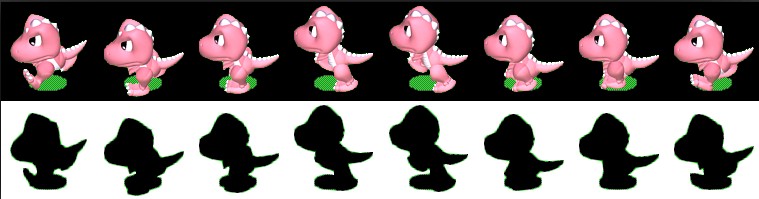
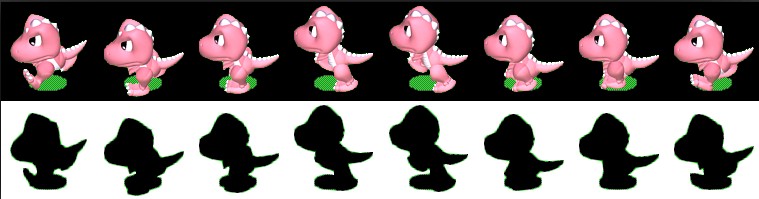
为了实现透明动画的效果,我们采用了一个如下图所示的恐龙跑动的连续图,每一张跑动图的宽高都为95*99。我们知道,透明动画制作的前提是,必须在一个暂存的内存DC上完成每一张跑动图的透明,然后再贴到窗口上,这样画面更新时才不会出现在透明贴图过程中产生的闪烁现象。

上图中每一个小恐龙的尺寸为95*99,这个数据在写代码过程中比较关键。
实现这个程序的关键点,当然是MyPaint函数的写法。
而在MyPaint函数里面我们主要实现了两个功能:
1.恐龙跑动图案的透明背景化
2.更新贴图的坐标,实现动画效果
下面我们给出MyPaint函数的写法:
关键点的说明:
▲7~17行, 在mdc上进行透明操作并将最后的结果显示在窗口中。
▲13~14行,进行透明时,按照目前的图号来取出对应的跑动图案或者屏蔽图。
▲22~24行,计算下次恐龙图贴图坐标,由于我们的程序设定动画是由右向左跑动的,在Y轴坐标不变化,而X轴坐标每次向左递减20,直到图案跑到左边窗口外时再将坐标设回最右边,这样可以看到恐龙不断由右向左循环跑动的效果。
同样我们利用一个完整的实例来了解实现透明动画的具体过程:
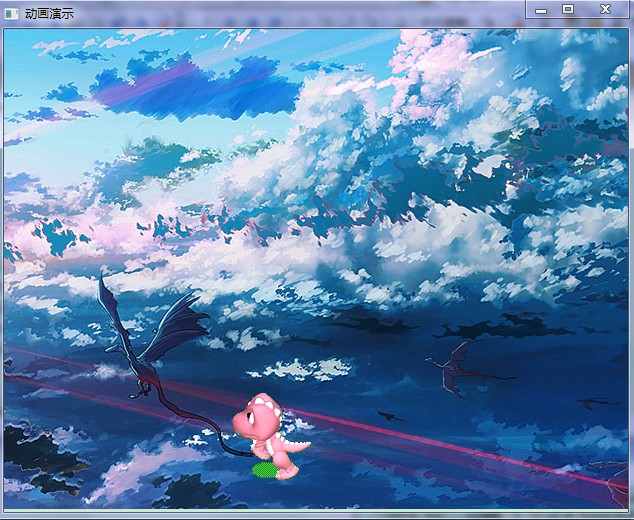
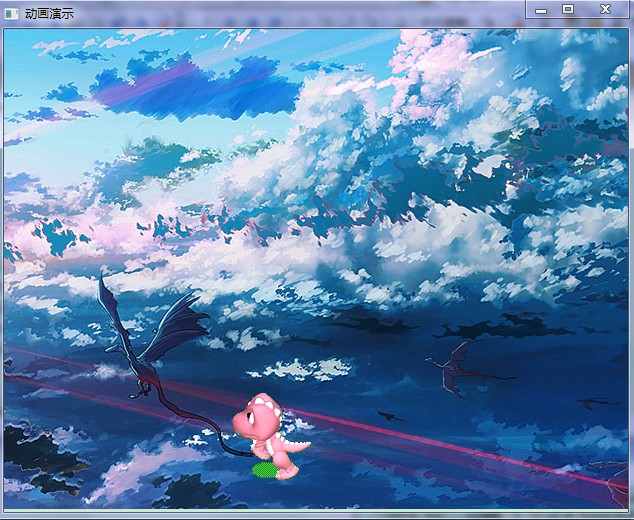
这个程序的运行结果为:


笔记十到这里就结束了。
本节源代码请点击这里下载: 【Visual C++】Code_Note_10
感谢一直支持【VisualC++】游戏开发笔记系列专栏的朋友们,也请大家继续关注我的博客,我一有空就会把自己的学习心得,觉得比较好的知识点写出来和大家一起分享。
精通游戏开发的路还很长很长,非常希望能和大家一起交流,共同学习和进步。
大家看过后觉得有启发的话可以顶一下这篇文章,让更多的朋友有机会看到它。也希望大家可以多留言来和我探讨编程相关的问题。最后,谢谢大家一直的支持~~~
Theend
分享到:














相关推荐
【Visual C++】游戏开发笔记系列教程,从入门讲起,也包括有一定深度的direct编程
Visual C++游戏开发经典案例详解.pdf
【Visual C++】游戏编程笔记四:透明动画实现 配套代码
《Visual C++ 游戏编程基础》一书的源代码,因文件太大,分四个部分上传,此为第四部分
【Visual C++】游戏开发笔记系列教程,从入门讲起,也包括有一定深度的direct编程
Visual C++ 游戏开发案例实战高清带书签pdf 分享给大家
《Visual C++游戏开发经典案例详解》是一本介绍电脑游戏项目开发的初中级项目实践教程,书中以Visual C++为开发平台,详细介绍从游戏基础知识到游戏项目开发的实用技术。《Visual C++游戏开发经典案例详解》分为16章...
visual c++游戏编程基础 visual c++游戏编程基础
Visual C++ 游戏开发与设计实例
【Visual C++】游戏编程代码\【Visual C++】游戏编程开发笔记六:多背景循环动画 配套代码
visual c++ 游戏开发案例教程 part 2
Visual C++源代码 58 如何显示多帧动画图像文件Visual C++源代码 58 如何显示多帧动画图像文件Visual C++源代码 58 如何显示多帧动画图像文件Visual C++源代码 58 如何显示多帧动画图像文件Visual C++源代码 58 如何...
Visual C++游戏开发技术与实例.rar Visual C++游戏开发技术与实例.rar
VISUAL C++游戏开发经典案例详解.pdf
自己就是通过这个学会的,个人感觉很有用,希望能够帮到大家
visual C++游戏开发案例(赋源码),做游戏开发入门教程,比较基础,可以学学
Visual C++源代码 14 如何设置动画精灵默林动作Visual C++源代码 14 如何设置动画精灵默林动作Visual C++源代码 14 如何设置动画精灵默林动作Visual C++源代码 14 如何设置动画精灵默林动作Visual C++源代码 14 如何...
Visual C++游戏开发经典案例详解一书源代码
《Visual C++游戏开发经典案例详解》是一本介绍电脑游戏项目开发的初中级项目实践教程,书中以Visual C++为开发平台,详细介绍从游戏基础知识到游戏项目开发的实用技术。