ToolBar:工具栏

参考示例:
ToolBar:工具栏
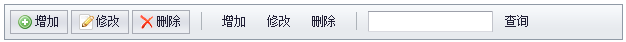
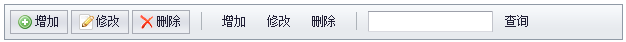
创建工具栏
<div class="mini-toolbar">
<a class="mini-button" iconCls="icon-add">增加</a>
<a class="mini-button" iconCls="icon-edit">修改</a>
<a class="mini-button" iconCls="icon-remove">删除</a>
<span class="separator"></span>
<a class="mini-button" plain="true">增加</a>
<a class="mini-button" plain="true">修改</a>
<a class="mini-button" plain="true">删除</a>
<span class="separator"></span>
<input class="mini-textbox" />
<a class="mini-button" plain="true">查询</a>
</div>
复杂工具栏
<div id="toolbar1" class="mini-toolbar" style="padding:2px;">
<table style="width:100%;">
<tr>
<td style="width:100%;">
<a class="mini-menubutton" plain="true" menu="#popupMenu">文件</a>
<a class="mini-button" iconCls="icon-addfolder" plain="true" enabled="false">增加</a>
<a class="mini-button" iconCls="icon-edit" plain="true">修改</a>
<a class="mini-button" iconCls="icon-remove" plain="true">删除</a>
<span class="separator"></span>
<a class="mini-button" iconCls="icon-reload" plain="true">刷新</a>
<a class="mini-button" iconCls="icon-download" plain="true">下载</a>
</td>
<td style="white-space:nowrap;"><label style="font-family:Verdana;">Filter by: </label>
<input class="mini-textbox" />
</td>
</tr>
</table>
</div>
分享到:











相关推荐
VB6 利用ToolBar控件制作简单工具栏的源码,例子很简单,代码量也超少,主要早使用了一个控件来实现工具栏,包括工具栏上的按钮和菜单,如示例截图所示,是VB新手参考的范例。
在MFC工具栏ToolBar上面添加Edit控件,使用create函数创建,超简单几句话就搞定
VBA 范例90 使用Toolbar控件添加工具栏.xlsm
C#中RichTextBox控件+扩展工具栏(toolbar)实现的文本编辑器 比较简单 标题太长 囧。。
Jquery 自定义的工具条 toolbar
macOS SwiftUI 教程之入门toolbar工具栏。1、侧边栏风格.listStyle(SidebarListStyle())。2、工具栏 .toolbar。3、工具栏项目 ToolbarItem。4、文本标签 Label(“Another”, systemImage:“pencil.tip.crop.circle”...
给大家分享的功能是layui自定义工具栏 功能效果:开启数据表格头部工具栏区域 ...在这里我用的是第一种toolbar:’#toolbarDemo’,就是调用自己定义的工具栏的模板选择器 功能效果图: 已封装好的自定义工
VB制作可移动按钮位置的工具栏,这个窗口中的Toolbar允许用户自己调整位置,可以拖动至指定位置,记得word中的工具栏就是这样,当你改变默认的工具栏布局时,程序会使用 MsgBox ("您确实要调整工具栏按钮的位置吗?...
花生米AJAX-UI系列之:基于JQUERY的GooToolbar工具栏类UI控件0.1版 特点: 可定义四个边框有没有显示 可定义多个工具栏组,每个工具栏组可以有WIN7和经典两种样式 内置的按钮有标准按钮、可选中按钮、纯下拉菜单、...
在ToolBar工具栏居中添加自定义控件。
示例图 http://p.blog.csdn.net/images/p_blog_csdn_net/newease/EntryImages/20091027/大图标工具栏.jpg pb 大图标 工具栏 toolbar
vc6自定义控件大全源码大全 1.BrowseFolder :浏览选择文件夹控件 2.BtnST:图标按钮控件 3.ListCtrl:check列表控件 4.trview:check树状图...5.toolbar:工具栏控件 6.print: 打印浏览控件 7.checkbox:复选框控件
toolbar和imagelist搭配做的工具栏
VC在Dialog中使用Menu和Toolbar 并为工具栏添加工具提示
模拟windows工具栏,及提供一种在VB环境下其自定义控件和函数,制作windows工具栏的方法。
这是我刚找来的能替代工具条控件的控件源码,真是佩服啊。感谢作者Richard Moss.原下载地址(http://www.freevbcode.com/ShowCode.asp?ID=344),为什么要替代VB自带的toolbar控件呢?我的理由是减少VB程序对其它外部...
ibm-toolbar:水平工具栏,其中包含可用于标签,导航,搜索和操作的项目
导航工具栏导航工具栏是一个Swift幻灯片建模的UI导航控制器。我们专门从事针对移动应用程序和网站的自定义UI的设计和编码。请随时关注最新更新:要求iOS 10.0以上Xcode 9安装只需将Source文件夹添加到您的项目中。 ...
MFC工具栏ToolBar按钮添加下拉菜单
程序中,经常性的需要将某些特定的...所以,菜单栏和工具栏就是不二的选择,当然,新手朋友需要调用windows自带的ocx控件才能实现。老鸟的话,可以直接使用api甚至都不需要使用api也能实现。这里省略N字。。。。。。。