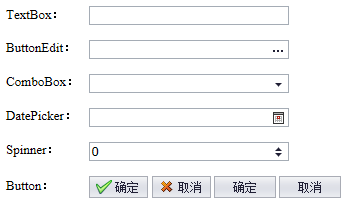
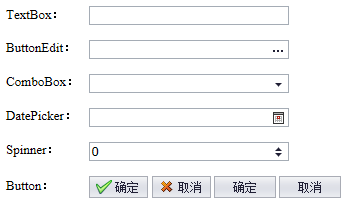
表单:控件尺寸调整

参考示例:
表单:加载、保存
宽度调整
可以在style中直接设置:
<input class="mini-textbox" style="width:200px;"/>
高度调整
如果需要调整按钮、输入框、下拉框、日期框等控件的高度,需要通过CSS样式,如下代码:
/* button */
.mini-button-text
{
padding-top:1px;
padding-bottom:2px;
padding-top:3px\9;
padding-bottom:1px\9;
}
/* textbox */
.mini-textbox
{
height:19px;
}
.mini-textbox-input
{
height:17px;
line-height:15px;
}
/* buttonedit */
.mini-buttonedit
{
height:19px;
}
.mini-buttonedit-border
{
height:17px;
}
.mini-buttonedit-input
{
height:17px;
line-height:15px;
}
.mini-buttonedit-button
{
height:13px;
}
.mini-buttonedit-icon
{
width:15px;
height:14px;
}
.mini-datepicker .mini-buttonedit-icon
{
background-position:50% 1px;
}
分享到:











相关推荐
jQuery miniui_php 绑定表单 绑定控件 创建表单 加载表单 清除表单 重置表单
jquery.formautofill 表单填充控件,在平时使用页面表单或者弹出窗口需要赋值的时候通常情况要一个一个的赋值,有了这个控件可以实现一句话就轻松搞定。
jquery的表单控件美化,里面有实例,asp.net下亲测可用
jquery自定义表单控件
jquery自定义表单控件.zip
自己写的一个练习,基于jquery的表单验证控件,主要功能都有,但不很完整. 用法是在需要验证的input标签里加 validate 属性,内容是JSON格式的 比较简单,大家有需要可以拿去免费送,欢迎评论. 这个链接有图片效果和主要...
LigerUI是基于jQuery开发的一系列控件组,包括表单、布局、表格等等常用UI控件 使用LigerUI可以快速创建风格统一的界面效果
jQuery表单动画切换效果
JQueryUI,EasyUI一些控件的使用,表单,tab切换,样式切换等
jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。你可以划分多个校验组,每个组的校验都是互不影响。对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)...
关于JQuery表单验证的简单代码 适合初学者
JQuery表单提交和后台交互源码 源码描述: jQuery表单提交和后台交互,非常简单。 也许你习惯了使用基于jQuery的表单插件,裸写也不错 仅使用jQuery提交表单和后台交互,不使用基于jQuery的表单插件 方式1、取到...
主要介绍了jQuery操作DOM之获取表单控件的值,实例分析了jQuery获取表单控件值的方法,需要的朋友可以参考下
mobileValidate, 移动端表单验证控件(适用于jquery和zepto)
jQuery自动填充表单功能代码是一款利用jQueryUI的autocomplate工具实现表单的自动填充功能,数据可通过ajax从后台获取,或者从文本文件中获取都可。
jQuery表单验证控件!集大家之长,希望有更多人来完善!!!
Jquery 表单验证控件(tip提示效果).zip
1、验证插件支持正则表达式验证,函数验证,ajax异步验证,支持对比验证,并支持对表单的自定义属性或指定属性进行验证,应该足矣满足常用软件及网站开发需求。(可根据自己需求,手动添加验证方式) 2、插件支持...
一个jQuery时间选择控件,类似于Google Calendar.
jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。你可以划分多个校验组,每个组的校验都是互不影响。对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)...