- 浏览: 227694 次
- 性别:

- 来自: 上海
-

最新评论
-
pealing1985:
受教了,,不知道实际的开发中 jquery ui 用的多吗。。 ...
jQuery MiniUI 开发教程 树形控件 树操作:增加、删除、修改、移动(六) -
nikofan:
IE6下没有问题
jQuery MiniUI 开发教程 表格控件 表格编辑:表单编辑(十二) -
hgztx:
这个系列的控件对IE6 的支持怎么样?有没有试过会有内存溢出的 ...
jQuery MiniUI 开发教程 表格控件 表格编辑:表单编辑(十二) -
jacking124:
这个用起来怎么样了,!!
jQuery MiniUI 开发教程 表格控件 表格:过滤行(七) -
masuweng:
界面、按钮都不错!
jQuery MiniUI 开发教程 表单控件 表单:控件尺寸调整(四)








相关推荐
1. **控件丰富**:MiniUI 包含了一系列常见的Web UI组件,如表格(Grid)、下拉选择框(ComboBox)、日期选择器(DatePicker)、对话框(Dialog)、分页(Pager)、表单(Form)等,这些控件设计精良,易于集成,...
1. **美化界面**:jQuery UI Combobox采用jQuery UI的样式,与标准的jQuery UI控件保持一致,提供了一致且美观的外观。 2. **搜索过滤**:用户可以在下拉列表中输入关键词,自动过滤显示匹配的选项。 3. **可配置**...
EasyUI是一个基于jQuery的UI框架,它提供了丰富的组件来简化前端开发工作,如数据网格、表单、窗口、菜单等,当然也包括我们的主题——“周选择下拉控件”。EasyUI的这个组件允许开发者为用户提供一个简洁明了的方式...
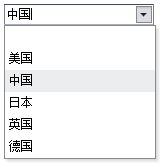
在IT行业中,表单元素是网页交互的重要组成部分,而ComboBox(组合框)是常见的表单控件之一,用于提供下拉选择功能。本实例聚焦于使用jQuery和CSS3技术来美化ComboBox,提升用户体验。"combobox 表单元素美化jquery...
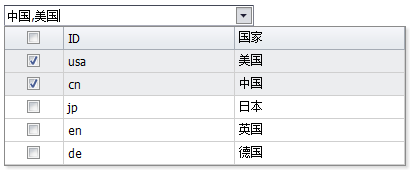
- jQuery Combobox:将下拉选择框转换为组合框样式。 - jQuery controlled dependent (or Cascading) Select List:创建级联下拉菜单。 - Multiple Selects:支持多选的下拉菜单。 - Select box manipulation:...
jQuery ComboBoxDemo 是一款基于JavaScript库jQuery的前端控件,它提供了一种交互式的下拉选择框功能,使得用户在网页上输入文本的同时可以方便地从预定义的选项列表中进行选择。这个控件通常用于提高用户体验,简化...
以上是jQuery插件的一些典型示例,它们覆盖了文件上传、表单验证、选择框处理、表单基础、时间日期选择以及搜索和评级等功能。这些插件极大地扩展了jQuery的功能,让开发者能够快速构建功能丰富的交互式网页应用。
#### 表单基本、输入框、选择框等(Form Basics, Input Fields, Checkboxes etc.) - **表单基础插件**包括: - **jQuery Form Plugin**: 简化表单处理流程。 - **jQuery-Form**: 类似于Form Plugin但提供更多高级...
在实际项目开发中,JQueryEasyUI框架被广泛应用于快速开发动态的、交互式的Web应用程序,提供了一些常用的控件如combobox(下拉组合框)。 在JQueryEasyUI框架中,combobox组件允许用户从下拉菜单中选择一项或者多...
- **Combobox**:下拉选择框,结合输入框和下拉列表,提供搜索和选择功能。 - **Menu**:菜单组件,可以创建横向或纵向的菜单栏。 - **Slider**:滑块组件,常用于数值选择或进度条显示。 - **Dialog**:对话框...
jQuery EasyUI 是一个基于 jQuery 的轻量级前端开发框架,它提供了一系列的组件,使得开发者能够快速构建功能丰富的用户界面。这个压缩包“jQuery.easyui.1.2.6+Demo+前端框架”包含了版本为1.2.6的jQuery EasyUI...
- **组件丰富**:jQuery EasyUI 提供了诸如对话框(Dialog)、表格(Grid)、树形控件(Tree)、下拉选择框(ComboBox)、菜单(Menu)等多种常见的 UI 控件,满足开发各种复杂界面的需求。 - **响应式设计**:...
- **组合框(ComboBox)**:下拉列表框,用户可以选择预设值或手动输入。 - **组合树(ComboTree)**:结合了下拉列表和树形结构,适用于层级选择。 - **数字框(NumberBox)**:限制输入的数值框,可以设置步进值。 -...
EasyUI 的核心在于它的组件库,这些组件涵盖了网页设计中的常见需求,如表格(datagrid)、表单(form)、对话框(dialog)、菜单(menu)、树形结构(tree)、下拉选择框(combobox)等。通过这些组件,开发者可以...
控件中含有隐藏的SELECT表单控件,ID及NAME都可自定义,这样可使COMBO控件放在一个普通的表单内,用户用一般的提交方式, 也可把选中的值准确地传到后台 经测试,兼容IE6--IE8,Firefox,chrome浏览器,在非IE浏览...
3. **下拉菜单(ComboBox)**:组合框结合了输入框和下拉列表,用户可以输入文本或从下拉列表中选择项。 4. **菜单(Menu)**:用于创建多级的下拉菜单,常用于导航或操作选项的展示。 5. **按钮(Button)**:基本的...
- 可装载组合框(combobox):下拉列表中可以选择或输入值。 - 组合树(combotree):结合了树形控件和下拉列表的功能。 - 组合表格(combogrid):结合了网格控件和下拉列表的功能。 - 数字验证框(numberbox):输入框...
2. **选择控件**:包括下拉列表(select)、多选下拉(multiple select)、组合框(combobox)等,提供预设选项供用户选择。 3. **按钮控件**:如普通按钮(button)、提交按钮(input[type="submit"])、重置按钮...
- **表单控件**:如`$("#input").combobox({options})`创建下拉选择框,`$("#date").datebox({options})`用于日期输入。 3. **EasyUI与jQuery的结合**: - 使用jQuery选择和操作DOM元素,然后应用EasyUI的组件...