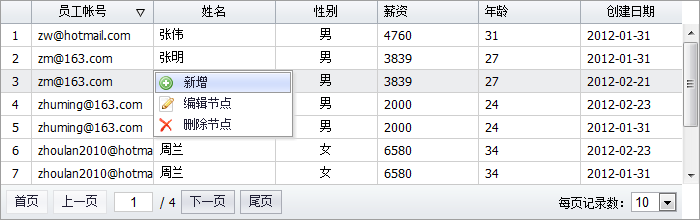
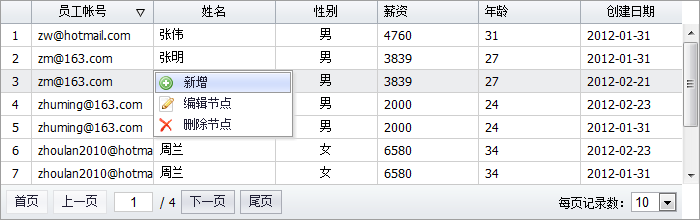
表格:右键菜单

参考示例:
右键菜单
一:创建ContextMenu
<ul id="gridMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li name="add" iconCls="icon-add" onclick="onAdd">新增</li>
<li name="edit" iconCls="icon-edit" onclick="onEdit">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemove">删除节点</li>
</ul>
二:设置表格contextmenu
<div id="datagrid1" class="mini-datagrid"
contextMenu="#gridMenu">
......
</div>
三:监听beforeopen事件
监听右键菜单的beforeopen事件,可以对右键菜单精确控制。
function onBeforeOpen(e) {
var grid = mini.get("datagrid1");
var menu = e.sender;
var row = grid.getSelected();
var rowIndex = grid.indexOf(row);
if (!row || rowIndex== 0) {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (rowIndex == 1) {
editItem.hide();
}
if (rowIndex == 1) {
removeItem.disable();
}
}
四:表头菜单headerContextMenu
创建同样一个menu菜单对象,设置给表格的headerContextMenu属性即可。
分享到:











相关推荐
jQuery miniUI 是一款基于jQuery开发的轻量级Web UI组件库,它提供了丰富的控件,使得开发人员可以快速地构建出具有专业外观的Web应用程序。本文主要讲述的是在jQuery miniUI中如何应用表格控件来合并单元格。 合并...
在网页开发中,交互性和用户体验是至关重要的因素之一,而右键菜单则为用户提供了一种便捷的操作方式。本文将深入探讨如何使用jQuery实现基于右键的多级菜单,以增强网页功能并提升用户操作体验。 首先,jQuery是一...
2. **jQuery绑定事件**:接下来,使用jQuery绑定`contextmenu`事件到目标元素,如表格(`<table>`)或其他需要添加右键菜单的元素: ```javascript $('#yourElement').on('contextmenu', function(e) { e....
在标题和描述中提到的"Web右键菜单 很不错的右键菜单"可能是指一个定制的、功能丰富的JavaScript插件或库,用于增强网站的用户体验。 一、Web右键菜单的重要性 1. 用户体验:默认的浏览器右键菜单虽然基础,但可能...
本项目"右键菜单 jQuery 易于修改"专注于利用jQuery库来实现一个可定制化的右键菜单系统。下面将详细阐述这个系统的实现原理和关键知识点。 首先,jQuery是一个强大的JavaScript库,它简化了HTML文档遍历、事件处理...
`jQuery contextMenu`是专门用于创建右键菜单的jQuery插件,由SwisNL团队开发。这个插件提供了丰富的定制选项和灵活性,可以轻松地与现有的jQuery代码集成。在压缩包`swisnl-jQuery-contextMenu-44db0f6`中,包含了...
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计等任务。本文将深入探讨如何使用jQuery来创建一个简单的右键菜单,这在许多网页应用中是一个常见的需求...
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了DOM操作、事件处理和动画效果。本篇文章将深入探讨如何使用jQuery来实现一个右键菜单功能,这在许多交互式网页应用中是非常常见的需求。 首先,...
本主题聚焦于一个基于jQuery实现的鼠标右键菜单插件,该插件为开发者提供了一种灵活且易于定制的方式来添加自定义的右键上下文菜单到网页元素上。以下是对这个插件的详细解析。 ### 一、jQuery简介 jQuery是由John ...
1. **组件丰富**:MiniUI 包含了大量的前端组件,如表格(Table)、表单(Form)、树形结构(Tree)、下拉选择(ComboBox)、日期选择器(DateBox)等,几乎涵盖了常见的 Web UI 元素。 2. **易于使用**:通过简单...
花生米AJAX-UI系列之:基于JQUERY的右键菜单0.1版 可以对表格,列表,"树",或者单个DOM容器进行右键绑定 菜单项的文字、图标样式,调用方法均可自定义 菜单中分隔符的多少和位置也可自定义 提供了菜单项中那一项被...
这里我们将深入探讨标题和描述中提到的两种常用js控件:日期控件和右键菜单控件。 首先,让我们来看看日期控件。日期控件是网页上用于选择日期的交互元素,常见于表单中。在JavaScript中实现日期控件可以采用多种...
总结来说,这个基于Bootstrap的右键菜单实例展示了如何结合Bootstrap的下拉菜单组件和jQuery来增强表格的功能。通过监听右键点击事件、动态显示和隐藏菜单,我们可以为用户提供更加直观和便捷的交互体验。这种技术...
**jQuery右键菜单插件ContextJS详解** 在网页开发中,右键菜单通常是增强用户体验的一种常见功能,它能提供快捷的操作选项。`ContextJS`是一个专门为jQuery设计的右键菜单插件,允许开发者轻松地为网页元素添加...
本主题将深入探讨如何使用C#语言开发一个针对ASP.NET的自定义控件,特别是聚焦于“右键菜单”功能的实现。右键菜单在网页中常见于提供快捷操作或扩展功能,其设计和实现涉及到多个方面,包括HTML结构、CSS样式、...
1. **组件丰富**:MiniUI包含了大量的UI组件,如表格(Grid)、树(Tree)、下拉选择框(ComboBox)、日期选择器(DatePicker)等,这些组件都进行了充分的封装,使得开发过程更为简洁。 2. **响应式设计**:框架...
《jQuery带音效圆形右键菜单代码》是一个创新的JavaScript插件,专为网页开发者设计,旨在提升用户体验,尤其在游戏或互动应用中。这款插件借鉴了Key社游戏的风格,将传统的右键菜单转化为一种独特且引人入胜的形式...
在网页开发中,右键菜单通常用于提供额外的操作选项,例如在图片上右键点击出现“保存图片”或“复制链接地址”等。`jQuery contextmenu` 插件就是这样一个工具,它允许开发者轻松创建自定义的右键菜单。本文将详细...
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了DOM操作、事件处理、动画效果和Ajax交互。本文将详细讲解如何利用jQuery实现自定义的鼠标右键菜单,为用户提供更加便捷的功能。 首先,我们需要...