AnyChart µÿ»õ©Çµ¼¥þüÁµ┤╗þÜäÕƒ║õ║ÄFlash/JavaScript (HTML5) þÜäÕø¥Þí¿µÄºõ╗´╝îÕŻգ¿þ¢æÚíÁõ©èÕêøÕ╗║õ©░Õ»îþÜäÕø¥Þí¿ÕÆîÕ£░Õø¥þ▒╗Õ×ï´╝îµ£¼µòÖþ¿ïÕ░åõ©Çµ¡Ñµ¡Ñõ©║õ¢áÞ«▓ÞºúÕªéõ¢òÞ┐Éþö¿AnyChartÕêøÕ╗║flashÕ£░Õø¥ÒÇé
ÕêøÕ╗║õ©Çõ©¬þ¢æÚíÁ
ÚªûÕàêÚ£ÇÞªüõ©Çõ©¬µÖ«ÚÇÜþÜäÕîàÕɽFlashÕ»╣Þ▒íþÜäHTMLÚíÁÚØó´╝îµèèÕ«âµö¥Õ£¿þ¢æþ½ÖþÜ䵃Éõ║øµûçõ╗ÂÕñ╣ÚçîÒÇéÕ£¿IIS wwwroot µûçõ╗ÂÕñ╣õ©¡ÕêøÕ╗║AnyChartTest µûçõ╗ÂÕñ╣´╝îþ╗ôµ×äÕªéõ©ï´╝Ü
/AnyChartTest
     |--/swf
             |---AnyChart.swf
             |---states.amap
     |--/js
             |--- AnyChart.js
     |--anychrt.xml
     |--anychart.html
ÚÇëµï®Õ£░Õø¥µò░µì«ÕÆîÕ£░Õø¥Úúĵá╝
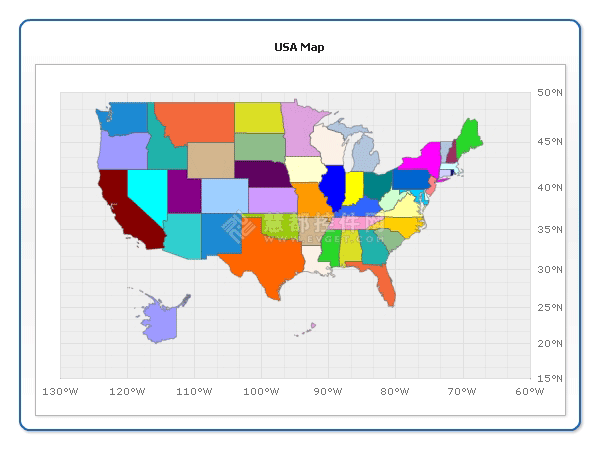
Õ£░Õø¥µò░µì«Ú£ÇÕîàÕɽõ©Çõ©¬XMLµûçõ╗´╝îÕ«âÕå│Õ«ÜÕ£░Õø¥Õ░åÕªéõ¢òµÿ¥þñ║´╝îµÿ¥þñ║õ╗Çõ╣êÕ£░Õø¥þ¡ëÒÇéÕüçÞ«¥µêæõ╗¼Þªüµÿ¥þñ║õ©ÇÕ╝áÕ¢®Þë▓þÜäUSAÕ£░Õø¥ÒÇéÞ┐Öõ©¬Õ£░Õø¥Õ¡ÿÕé¿Õ£¿states.amapµûçõ╗Âõ©¡´╝êamapµûçõ╗µÿ»AnyChartÕ¡ÿÕé¿Õ£░Õø¥µò░µì«þÜäõ©ôµ£ëµá╝Õ╝Å´╝ëÒÇé
Þªüµÿ¥þñ║Õ£░Õø¥´╝îÚªûÕàêÕêøÕ╗║XMLÞ«¥þ¢«µûçõ╗´╝îþñ║õ¥ïõ╗úþáüÕªéõ©ï´╝Ü
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Map">
<chart_settings>
<title>
<text>USA Map</text>
</title>
</chart_settings>
<data_plot_settings>
<map_series source="states.amap">
<projection type="mercator" />
<undefined_map_region palette="default">
<label_settings enabled="True" />
</undefined_map_region>
</map_series>
</data_plot_settings>
</chart>
</charts>
</anychart>
 
µëôÕ╝ÇAnyChartTestµûçõ╗ÂÕñ╣õ©¡þÜäanychart.xml´╝îÕ╣ÂÕ░åõ©èÚØóÞ┐Öµ«Áõ╗úþáüþ▓ÿÞ┤┤Þ┐øÕÄ╗ÒÇé
Þ«¥þ¢«Õ£░Õø¥µáçÚóÿµûçµ£¼´╝Ü
<title>
<text>USA Map</text>
</title>
 
Õ░å "states.amap"µûçõ╗ÂÞ«¥þ¢«õ©║Õ£░Õø¥µ║É´╝Ü
<map_series source="states.amap" />
 
Õ░åÕ£░Õø¥Õ»╣Þ▒íÞ«¥þ¢«õ©║Mercator´╝îÞ«¥þ¢«ÕÉäÕñºÕÀ×þÜäÚó£Þë▓´╝îÕÉ»þö¿µëǵ£ëÕî║ÕƒƒþÜäµáçþ¡¥´╝Ü
<map_series source="states.amap">
<projection type="mercator" />
<undefined_map_region palette="default">
<label_settings enabled="True" />
</undefined_map_region>
</map_series>
 
HTMLµûçõ╗Âþ╗ôµ×ä
Õ░åõ╗Ñõ©ïõ╗úþáüÕñìÕêÂþ▓ÿÞ┤┤Õê░anychart.html´╝Ü
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>AnyChart Sample Flash Map </title>
<script type="text/javascript" language="javascript" src="./js/AnyChart.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
//<![CDATA[
var chart = new AnyChart( './swf/AnyChart.swf');
chart.width = 600;
chart.height = 450;
chart.setXMLFile('./anychart.xml');
chart.write();
//]]>
</script>
</body>
</html>
 
┬á┬á Õ£¿WebµÁÅÞºêÕÖ¿õ©¡ÕÉ»Õè¿htmlÚíÁÚØó´╝îµ£ëõ©ñþºìµû╣Õ╝Å´╝Ü
   http://localhost/AnyChartTest/anychart.html
   或
   C:\Inetpub\wwwroot\AnyChartTest\anychart.html
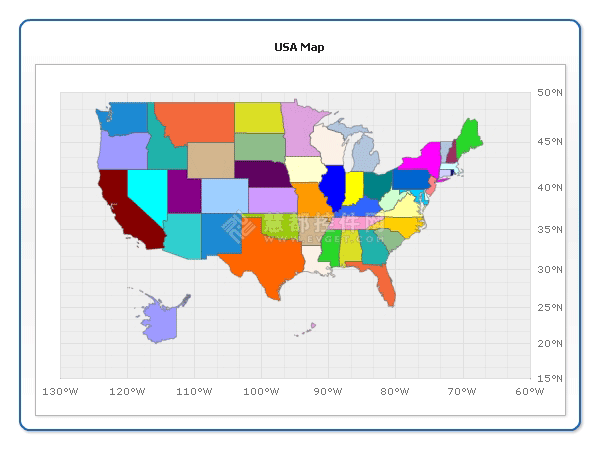
µòêµ×£Õªéõ©ï´╝Ü

 
 
┬áµ£¼µûçÞ¢¼Þ笴╝Ühttp://www.evget.com/zh-CN/info/catalog/18077.html
 
Õêåõ║½Õê░´╝Ü










þø©Õà│µÄ¿ÞìÉ
þ¢æÚíÁÕø¥Þí¿HighchartsÕ«×ÞÀÁµòÖþ¿ïÕƒ║þíÇþ»ç
þÄ░Õ£¿µÉ£þ┤óõ©ìÕê░µ▓íµ£ëÕ»╣AnyChartµÄºõ╗ÂþÜä.netõ║ïõ¥ï´╝îµ╝éõ║«þÜäÕø¥Þí¿µÄºõ╗ÂÕ迵ÇüþÜäµÄºõ╗ÂÒÇé µ£¼õ║║ÕăÕêøÒÇé
EchartsÕø¥Þí¿þñ║õ¥ï´╝ê3´╝ë´╝ÜÕ£░Õø¥µùÂÚù┤Þ¢┤
flash Õø¥Þí¿
õ©ÇÕÑùµò░µì«ÕŻ޺åÕîûÕø¥Þí¿ÚÇÜþö¿þ╗äõ╗ÂÕ║ô´╝îõ©╗Þªüþö▒AntvÚØÖµÇüÕø¥Þí¿ÒÇüAxhubÕ迵ÇüÕø¥Þí¿ÒÇüÕ£░Õø¥þ╗äõ╗Âþ┤áµØÉõ©ëÚâ¿ÕêåÕåàÕ«╣þ╗äµêÉ´╝îÕàÂõ©¡ÕîàÕɽõ║åÕçáÕìüþºìÕ©©þö¿Õø¥Þí¿þ▒╗Õ×ïÕÆîÕà¿Õø¢34õ©¬þ£üþ║ºÞíîµö┐Õî║Õ£░Õø¥´╝îÕÅ»õ╗ѵ╗íÞÂ│ÕñºÚâ¿ÕêåþÜäÕăÕ×ïÞ«¥Þ«íÕø¥Þí¿Õ▒òþñ║ڣǵ▒éÒÇé AntvÚØÖµÇüÕø¥Þí¿...
µ£¼Õ«×õ¥ïÕ£¿IE6ÒÇüIE7ÒÇüIE8ÒÇüChromeÒÇüFirefoxµÁïÞ»òÚÇÜÞ┐ç´╝îÕ£¿Õ«×ÚÖàÚí╣þø«õ¢┐þö¿õ©¡´╝îÕ»╣ÕÅ»Þâ¢Õç║þÄ░þÜäÚù«Úóÿ´╝îÕ░ñÕàÂÕ£¿IE6õ©¡µùáµ│òµÿ¥þñ║flashÕø¥Þí¿´╝îµ£¼õ║║þë╣µÆ░ÕåÖÒÇèFlashÕø¥Þí¿þ╗äõ╗ÂÔÇöÔÇöõ¢┐þö¿Open Flash Chart 2.0þÜäõ©Çõ║øÚù«ÚóÿÕÅèÞºúÕå│Õè×µ│òÒÇï´╝îÕàÀõ¢ôÞ«┐Úù«...
µÿ»õ©Çµ¼¥þüÁµ┤╗þÜäÕƒ║õ║ÄAdobe FlashÕÆîÞÀ¿µÁÅÞºêÕÖ¿ÕÆîÞÀ¿Õ╣│ÕÅ░þÜäÕø¥Þí¿ÞºúÕå│µû╣µíê´╝îÞó½Õ¥êÕñÜþƒÑÕÉìÕñºÕà¼ÕÅ©µëÇõ¢┐þö¿´╝îÕÅ»õ╗Ñþö¿õ║Äõ╗¬Þí¿þøÿþÜäÕêøÕ╗║ÒÇüµèÑÞí¿ÒÇüµò░µì«Õêåµ×ÉÒÇüþ╗ƒÞ«íÕ¡ª´╝îÚçæÞ×ìþ¡ëÚóåÕƒƒÒÇé޻ѵĺõ╗ÂÞó½Õø¢ÚÖàõ©èÞ«©ÕñÜþƒÑÕÉìÕñºÕà¼ÕÅ©µëÇõ¢┐þö¿,Õªé´╝ÜOracle, Lockheed ...
Highcharts-3.0.1´╝îµ╝éõ║«þÜäþ╗ƒÞ«íÕø¥Þí¿´╝îflashþ╗ƒÞ«íÕø¥Þí¿´╝îjsonþ╗ƒÞ«íÕø¥Þí¿´╝îþ¢æÚíÁþ╗ƒÞ«íÕø¥Þí¿,webþ╗ƒÞ«íÕø¥Þí¿
õ¢┐þö¿AnyChartµÄºõ╗´╝îÕÅ»ÕêøÕ╗║ÞÀ¿µÁÅÞºêÕÖ¿ÕÆîÞÀ¿Õ╣│ÕÅ░þÜäõ║ñõ║ÆÕ╝ÅÕø¥Þí¿ÕÆîõ╗¬Þí¿ÒÇéAnyChart Õø¥Þí¿þø«ÕëìÕÀ▓Þó½Õ¥êÕñÜþƒÑÕÉìÕñºÕà¼ÕÅ©µëÇõ¢┐þö¿´╝îÕÅ»þö¿õ║Äõ╗¬Þí¿þøÿÒÇüµèÑÞí¿ÒÇüµò░µì«Õêåµ×ÉÒÇüþ╗ƒÞ«íÕ¡ªÒÇüÚçæÞ×ìþ¡ëÚóåÕƒƒÒÇé AnyChart ÕÅ»õ╗ÑÞó½þö¿õ║ÄWebÒÇüµíîÚØóÕÆîþº╗Õè¿Õ║öþö¿þ¿ïÕ║Å´╝î...
ÚàÀþé½µ╝éõ║«þÜäPB 11.5 FLASHÕø¥Þí¿µ║Éþáü(FusionChartsFree) Þç¬ÕÀ▒µò┤þÉåþÜäÚàÀþé½µ╝éõ║«þÜäPB...õ©Çõ©¬Õà│õ║ÄFCFÕì│FusionChartsFreeÕ©©ÞºüÚù«ÚóÿþÜäµûçµíú
ÕŻգ¿ ArcGIS for Desktop Õ║öþö¿þ¿ïÕ║Åõ©¡ÕêøÕ╗║Õø¥Þí¿õ╗ÑÕ»╣µò░µì«Þ┐øÞíîÕŻ޺åÕîûÕÆîÕÅæµÄÿÒÇéÕÅ»ÕǃÕè®Õø¥Þí¿õ╗Ñþø┤ÞºéµÿôµçéþÜäµû╣Õ╝ÅÕæêþÄ░Õ£░Õø¥Þªüþ┤áþÜäþø©Õà│õ┐íµü»õ╗ÑÕÅèÕ«âõ╗¼õ╣ïÚù┤þÜäÕà│þ│╗ÒÇé
supersetÚàìþ¢«Õø¥Þí¿ÕàìþÖ╗ÚÖåÞ«┐Úù«´╝îõ╣ïÕÉÄÕÅ»Õ░åÕø¥Þí¿ÕÁîÕàÑÕê░htmlþ│╗þ╗ƒõ©¡
javaþöƒµêÉFLASHÕø¥Þí¿´╝îjavaþöƒµêÉFLASHÕø¥Þí¿´╝îjavaþöƒµêÉFLASHÕø¥Þí¿
Highmapsþ¢æÚíÁÕø¥Þí¿Õƒ║þíǵòÖþ¿ï
ExcelVBAÕ«×õ¥ïµòÖþ¿ï060´╝Üõ¢┐þö¿VBAÞç¬Õè¿þöƒµêÉÕø¥Þí¿.pdf
Þ┐ÿµâ│þ£ïþØÇExcelÚéúõ©¬µ¡╗µØ┐µØ┐þÜäÕø¥Þí¿ÕÉù,µâ│Þ«®PowerPointÕè¿ÞÁÀµØÑÕÉù´╝ƒSwiff Chart ÕÅ»õ╗ÑÕ©«µé¿Þ┐Öõ©¬Õ┐ÖÒÇéÕ«âþÜäÕèƒÞâ¢Õ░▒µÿ»ÕÅ»õ╗ѵá╣µì«Þ¥ôÕàÑþÜäµò░µì«´╝îµêûþø┤µÄÑÕ»╝ÕàÑCSVÒÇüXLSÒÇüTXTµûçõ╗Âõ©¡þÜäµò░µì«´╝îÕ迵Çüþ╗ÿÕêÂÕç║ÕÉäþºìÕ©©ÞºüþÜäþ╗ƒÞ«íÕø¥´╝îÕªé´╝ܵØíÕ¢óþ╗ƒÞ«íÕø¥ÒÇüÚÑ╝...
flash Õø¥Þí¿µÅÆõ╗´╝îÕÅ»þö¿õ║Äþ╗ƒÞ«íÕêåµ×É´╝îõ╗ÑÚÑ╝Õø¥Õ¢óÕ╝ŵÿ¥þñ║