创建 AnyChart 模板的思路是分离图表设置和数据部分,然后将模板稍作改变就可以应用于另一个图表。比如你在站点中会反复用到一个有相同标题和坐标轴的柱状图,你就可以将它存为XML文件,当你需要用到这个图表的时候,只需调用这个模板就可以了,而不用再从一个地方将图表的配置复制粘贴到另一个地方。本文就为你讲解如何创建 AnyChart 模板,如何存储模板以及如何应用模板。
如何创建模板
首先确定你要创建一个什么样的图表,然后确定你想要哪些设置,最后就开始着手创建吧。
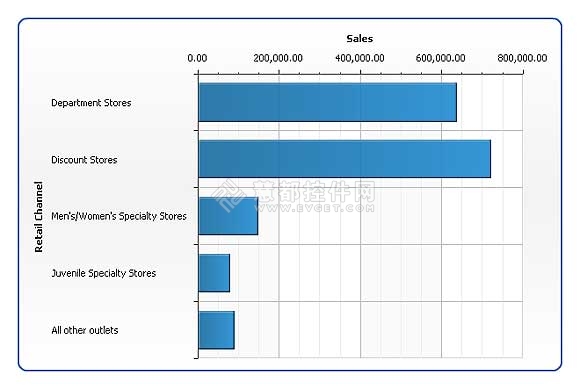
这里有一个条形图的示例:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedHorizontal">
<data>
<series name="Year 2003" type="Bar">
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
<chart_settings>
<title enabled="false" />
<axes>
<y_axis>
<title>
<text>Sales</text>
</title>
</y_axis>
<x_axis>
<labels align="Outside" />
<title>
<text>Retail Channel</text>
</title>
</x_axis>
</axes>
</chart_settings>
</chart>
</charts>
</anychart>
然后将它移动到模板内,示例代码如下:
<chart plot_type="CategorizedHorizontal">
<chart_settings>
<!-- No title -->
<title enabled="false" />
<axes>
<!-- X Axis Settings -->
<y_axis>
<title>
<text>Sales</text>
</title>
</y_axis>
<!-- X Axis Settings -->
<x_axis>
<labels align="Outside" />
<title>
<text>Retail Channel</text>
</title>
</x_axis>
</axes>
</chart_settings>
</chart>
将模板命名为"Bar Chart With No Title #1",所以在上面代码的首行添加这行代码:
<template name="Bar Chart With No Title #1">
接下来就是如何存储模板的问题。
如何存储模板
内部模板
你可以将模板存储在图表XML内,在<anychart>节点的<templates>子节点内:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<templates>
<template name="No Title #1">
<chart plot_type="CategorizedHorizontal">
<chart_settings>
<title enabled="false" />
</chart_settings>
</chart>
</template>
</templates>
<charts>
<!-- Charts definition goes here -->
</charts>
</anychart>
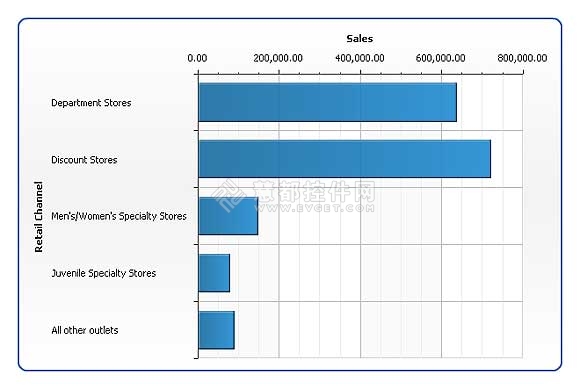
那么这样的模板就是内部模板,点击查看条形图效果:

外部模板
你也可以创建一个模板文件,然后将它和某个图表XML关联,模板文件根节点将是<templates>:
<templates>
<template name="No Title #1">
<chart plot_type="CategorizedHorizontal">
<chart_settings>
<title enabled="false" />
</chart_settings>
</chart>
</template>
</templates>
如何应用模板
把模板应用于图表,只需在<chart>节点的template属性中设置名称:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart template="Bar Chart With No Title #1">
<data>
<series name="Year 2003" type="Bar">
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
</chart>
</charts>
</anychart>
内部模板:如果模板指定在XML文件的<templates>节点内,只需知道一个名称就可以了:
<template name="No Title #1">
外部模板:如果模板指定在一个外部XML文件内,那就要在path属性下的<templates>节点内设置它的名称:
<templates path="templates.xml" />
<chart template="No Title #1">
本文转自:http://www.evget.com/zh-CN/info/catalog/18188.html
分享到:










相关推荐
设计和创建图表之前,应确定想要传达的信息。决定是要显示数据中的数据趋势、关系、分布还是比例。要追踪短时间内的变化还是长时间内的变化?是否确定不同变量之间的关系?要比较不同组的变量还是追踪一段时间内的...
课件适用于办公自动化教学的中间环节,课件内容讲述如何制作图表,课件讲述如何创建图表,如何应用图表,EXCEL中图表的创建.
资源名称:PPT模板图表素材合集资源目录:【】PPT模板图表素材集合之1(共六辑)【】PPT模板图表素材集合之2(共六辑)【】PPT模板图表素材集合之3(共六辑)【】PPT模板图表素材集合之4(共六辑)【】PPT模板图表素材集合之...
ExcelVBA实例教程060:使用VBA自动生成图表.pdf
教程:图表制作模板.xlsx
现在搜索不到没有对AnyChart控件的.net事例,漂亮的图表控件动态的控件。 本人原创。
flash 图表
是一款灵活的基于Adobe Flash和跨浏览器和跨平台的图表解决方案,被很多知名大公司所使用,可以用于仪表盘的创建、报表、数据分析、统计学,金融等领域。该控件被国际上许多知名大公司所使用,如:Oracle, Lockheed ...
使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。 AnyChart 可以被用于Web、桌面和移动应用程序,...
精美的EXCEL图表模板232份合集,制作excel的精美模板,包含日常中都会用到的数据模板
2.1创建图表的两种方法:数据驱动法、空盒子法.xlsx
网页图表Highcharts实践教程基础篇
axure统计图表模板
Excel可视化仪表盘图表大数据、热力地图、财务销售模板:9动态图表设计及教程.xlsx
精美的柱状图折线图组合PPT图表模板下载,关键词:PPT柱状图,幻灯片折线图,PowerPoint图表模板下载,.PPTX格式;
这是30张精美的数据分析幻灯片图表模板,第一PPT模板网提供免费打包下载...有了这份幻灯片图表模板,相信大部分数据分析类PPT就可以从中选取图表素材使用。 关键词:优秀幻灯片图表模板,PPT图表打包下载,.PPTX格式;
直观易用的插件,可让您创建和使用 。 目录 下载并安装 包管理器 您可以使用npm , bower或yarn来安装AnyChart-React: npm install anychart-react bower install anychart-react yarn add anychart-react 直接...
根据表中数据创建图表的步骤与根据要素图层创建图表的步骤相同,只是数据源位于表中而不是要素图层或栅格图层中。
java生成FLASH图表,java生成FLASH图表,java生成FLASH图表