AnyChart 图表中的X,Y和任意轴可以自定义标签。本文就为你简单演示一下如何自定义轴标签。
添加自定义标签
在某些轴节点下(如<y_axis>)创建<axis_markers>子节点,在下面添加<lines>子节点。每个自定义标签被配置在<lines>的<line>子节点下,只需设置不透明属性为"0":
<y_axis>
<axis_markers>
<lines>
<line value="100" opacity="0">
<label>
<format>Custom 100 Label</format>
</label>
</line>
<line value="50" opacity="0">
<label>
<format>Good</format>
</label>
</line>
</lines>
</axis_markers>
</y_axis>
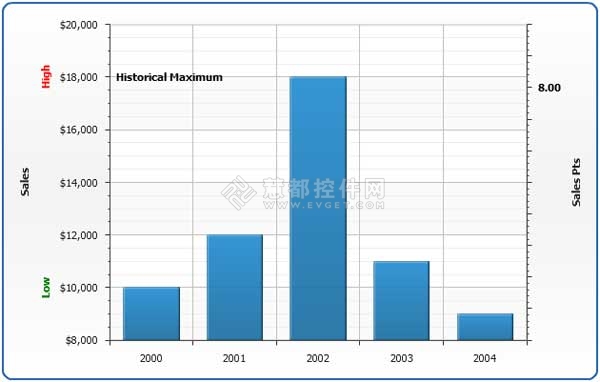
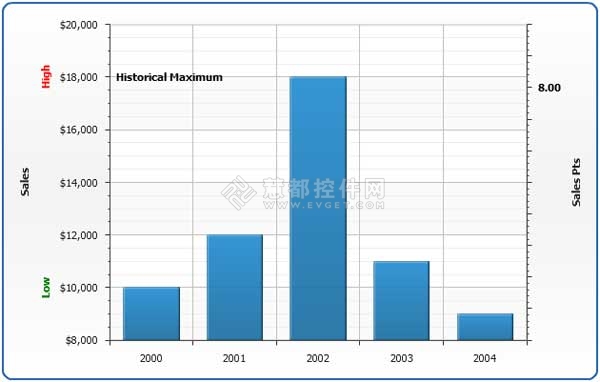
下面展示了几种自定义标签用法:标记值 (High, Low),描述值 (Historical Maximum)和只标记轴上选中的值(8.00)。

配置标签
可以配置标签位置、字体和任意行的文本。在<format>下可以用{%Value}关键词({%StartValue} 和 {%EndValue}用于斜行),当start_value 和 end_value设置了{%Value}关键词,会返回一个算数平均值。
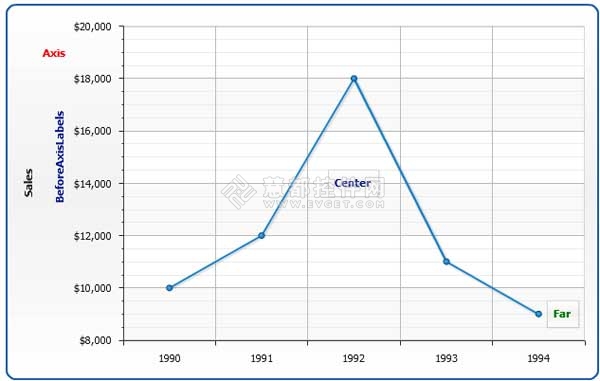
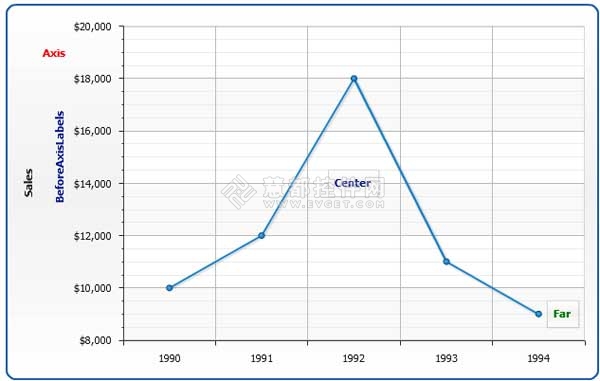
标签位置由<label>节点的位置属性控制,位置值可以设为:"Axis", "Near", "Center", "Far","BeforeAxisLabels" and "AfterAxisLabels".
标签格式的XML示例如下:
<line value="9000" opacity="0">
<label enabled="true" position="Far">
<font color="green" bold="True" />
<background enabled="true">
<fill color="White" />
<border enabled="true" color="Green" />
</background>
<format>Far</format>
</label>
</line>
如下图所示:

本文转自:http://www.evget.com/zh-CN/info/catalog/18158.html
分享到:











相关推荐
Echarts图表示例(3):地图时间轴
MFC 自定义控件,用来对输入的一组数据画出折线图,并且可以查看数据,保存数据和截图。
现在搜索不到没有对AnyChart控件的.net事例,漂亮的图表控件动态的控件。 本人原创。
完全小白就不要看了,容易看迷,涉及到公司的一些东西,里面代码有删减,但是整理一下肯定是能用的,方法抽...这个实现的功能就是echarts x轴自定义时间段显示,自适应分时天月年显示,其他类似根据时间合并也可以用
PHP100视频教程85:PHP 图表类 JPGraph 入门配置与应用 PHP100视频教程86:PHP JPGraph 中文字体和背景设置 PHP100视频教程87:PHP 之 CURL 传输与获取功能 PHP100视频教程88:PHP 之 CURL模拟登陆并获取数据 ...
flash 图表
ExcelVBA实例教程060:使用VBA自动生成图表.pdf
是一款灵活的基于Adobe Flash和跨浏览器和跨平台的图表解决方案,被很多知名大公司所使用,可以用于仪表盘的创建、报表、数据分析、统计学,金融等领域。该控件被国际上许多知名大公司所使用,如:Oracle, Lockheed ...
小部件自定义 Plotly 图的交互性客户端示例更新图表的数据: , 切换跟踪的可见性: , 收听缩放、悬停和点击事件: , IPython 示例等高线图浏览器:
Amcharts是一组Flash图表,你可以免费使用在你的网站和基于网络的产品(非开源)。 Amcharts可以从简单的CSV或XML文件提取数据,也可以从动态数据读取生成,比如PHP, .NET, Ruby on Rails和Perl,以及其他许多编程...
Excel自定义图表.rar,如果制作了一个漂亮的图表,在以后作图时如何重复使用这个漂亮的格式呢?答案是将这个漂亮的图表保存为“自定义图表”。
网页图表Highcharts实践教程基础篇
AnyChart是基于Flash/JavaScript (HTML5) 的图表控件。使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等...
自定义的图表demo,详情请预览博客 http://blog.csdn.net/chen364567628/article/details/79245840,
android绘制自定义图表效果源码,一个主要用来解决如何使用 Canvas 和 ValueAnimator 来绘制自定义图表此类问题的项目。
酷炫漂亮的PB 11.5 FLASH图表源码(FusionChartsFree) 自己整理的酷炫漂亮的PB...一个关于FCF即FusionChartsFree常见问题的文档
Excel图表的分类坐标轴标签.rar,一般图表的坐标轴刻度线标签为一行或一列,但也可将坐标轴刻度线标签按同类项分组,见本例。
本实例在IE6、IE7、IE8、Chrome、Firefox测试通过,在实际项目使用中,对可能出现的问题,尤其在IE6中无法显示flash图表,本人特撰写《Flash图表组件——使用Open Flash Chart 2.0的一些问题及解决办法》,具体访问...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: •兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; •对个人用户完全免费; •纯JS,无BS; •支持大部分的图表类型:直线图,曲线图、...