用 AnyChart 创建向下钻取地图有两种方式:用AnyChart JavaScript库,或者用AnyChart仪表盘。本文将为你讲解第二种方式。 假设地图中包含两部分,第一部分包含USA地图,当用户点击某个州时,这个州的地图会显示在第二个地图上。
创建仪表盘布局
首先我们要用到AnyChart的仪表盘功能,这个仪表盘包含两部分,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<dashboard>
<view type="Dashboard">
<title>
<text>USA Drilldown Map</text>
</title>
<hbox width="100%" height="100%">
<view name="Country" type="Chart" width="50%" height="100%" source="USA" />
<view name="State" type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
如何创建仪表盘,请移步 AnyChart应用教程一
创建地图图表
然后创建一张国家地图,示例代码如下:
<chart plot_type="Map" name="USA">
<chart_settings>
<title enabled="false" />
<chart_background enabled="false" />
<data_plot_background enabled="false" />
</chart_settings>
<data_plot_settings>
<map_series source="usa/country/states.amap">
<projection type="orthographic" />
<undefined_map_region palette="Default">
<actions>
<action type="updateView" view="State" source_mode="internalData" source="State">
<replace token="{$region_amap}">{%REGION_ID}</replace>
<replace token="{$title}">{%REGION_NAME}</replace>
</action>
</actions>
</undefined_map_region>
</map_series>
</data_plot_settings>
</chart>
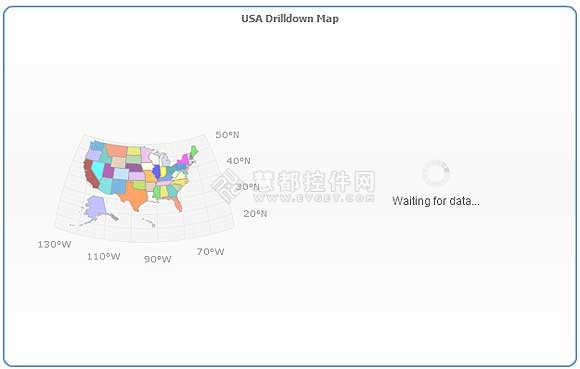
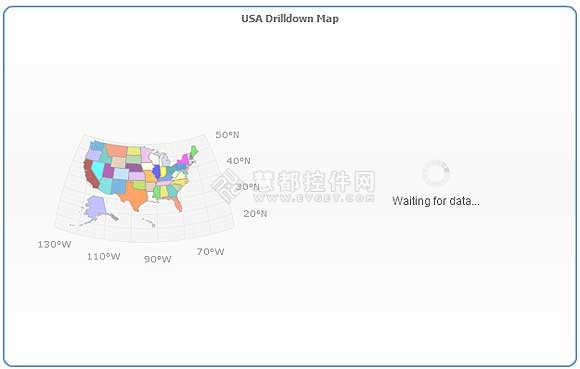
如图所示,我们已经定义好了第一个地图:

设置Map XML
这里我们要为所有的州配置参数化XML,{$title} 和 {$region_amap} 将由主要的图表 <action>处理:
<chart plot_type="Map" name="State">
<chart_settings>
<title>
<text>{$title}</text>
</title>
<chart_background enabled="false" />
<data_plot_background enabled="false" />
</chart_settings>
<data_plot_settings>
<map_series source="usa/states/counties/{$region_amap}.amap">
<projection type="orthographic" />
<undefined_map_region palette="Default" />
</map_series>
</data_plot_settings>
</chart>
向下钻取仪表盘
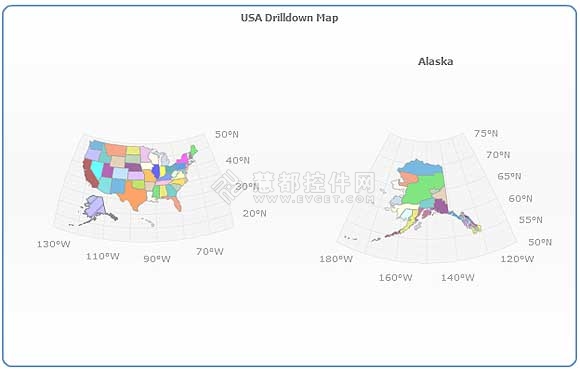
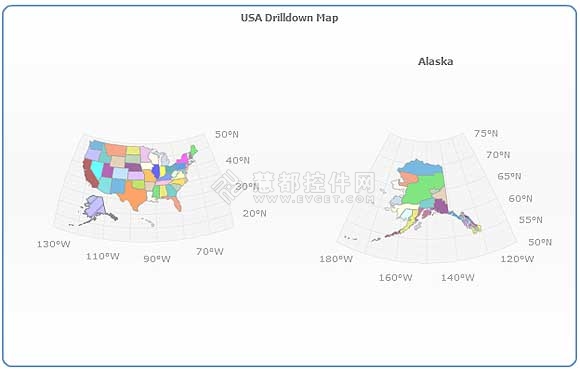
下面我们将 "State"放入<charts>部分就可以了,如图所示:

本文转自:http://www.evget.com/zh-CN/info/catalog/18170.html
分享到:











相关推荐
6.7【生产】动态图表:车间产能看板-仪表盘工具.xlsx
如何:创建向下钻取图表 本示例演示了如何在同一图表中显示主从数据。 只有通过生成时,才可以使用向下钻取功能。 当用户单击参数的时,可以使用指定详细数据。 使用指定当用户单击(或系列的标记)时,图表控件...
这篇文章是关于如何使用Odoo JavaScript框架构建一个仪表盘的教程。它从设置运行中的Odoo服务器和开发环境开始,逐步介绍了如何从一个空白仪表盘开始,通过添加功能来丰富仪表盘的内容。教程涵盖了以下主要内容: 1...
NULL 博文链接:https://zhuhm.iteye.com/blog/1452059
可视化仪表盘图表-15生产管理产能分析图表模板.xlsx
使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。 AnyChart 可以被用于Web、桌面和移动应用程序,...
设计和创建图表之前,应确定想要传达的信息。决定是要显示数据中的数据趋势、关系、分布还是比例。要追踪短时间内的变化还是长时间内的变化?是否确定不同变量之间的关系?要比较不同组的变量还是追踪一段时间内的...
html5 echarts汽车仪表盘图表动画特效
Excel可视化仪表盘图表大数据、热力地图、财务销售模板:30智能商业报表仪表板.xlsx
Excel可视化仪表盘图表大数据、热力地图、财务销售模板:47 可视化数据仪表板.xlsx
是一款灵活的基于Adobe Flash和跨浏览器和跨平台的图表解决方案,被很多知名大公司所使用,可以用于仪表盘的创建、报表、数据分析、统计学,金融等领域。该控件被国际上许多知名大公司所使用,如:Oracle, Lockheed ...
非常好用的仪表盘、KPI图表制作控件,可以自定义最大量程、警戒范围、当前指针数据等。
现在搜索不到没有对AnyChart控件的.net事例,漂亮的图表控件动态的控件。 本人原创。
Excel可视化仪表盘图表大数据、热力地图、财务销售模板:9动态图表设计及教程.xlsx
基于Qt和C++实现的Echart图表JS交互之仪表盘+源码 基于Qt和C++实现的Echart图表JS交互之仪表盘+源码 基于Qt和C++实现的Echart图表JS交互之仪表盘+源码 基于Qt和C++实现的Echart图表JS交互之仪表盘+源码 基于Qt和...
AnyChart图形配置说明。AnyChart FLash Chart是一款基于Flash/JavaScript的图表...使用Anychart可创建跨浏览器和跨平台的交互式图表和仪表。Anychart图表可以用于仪表盘的创建、报表、数据分析、统计学,金融等领域。
ExcelVBA实例教程060:使用VBA自动生成图表.pdf
公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视化-数据仪表盘(excel可编辑).pdf公司销售数据可视...