在FusionCharts的图表中显示外部标识
使用FusionCharts之后,用户可以在运行时加载需要在图表中显示的外部标识/图片/图像。这个标识可以GIF / JPEG / PNG或SWF文件格式驻留在和图表SWF相同的子域。用户需要使用图表元素的logoURL属性加载标识,如下所示:
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$'
useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1'
exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>

请注意,由于安全原因Flash Player播放器不允许用户加载有绝对路径的跨域文件。因此,你的logoUrl文件应该和图表处在相同的域,并应该从相对的路径进行加载。
设置图表上标识的位置
这个标志可以使用< logoPosition = ' TL”……>属性进行配置,并在以下位置进行显示:
- TR - Top-right of the chart
- BL - Bottom-left of the chart
- BR - Bottom-right of the chart
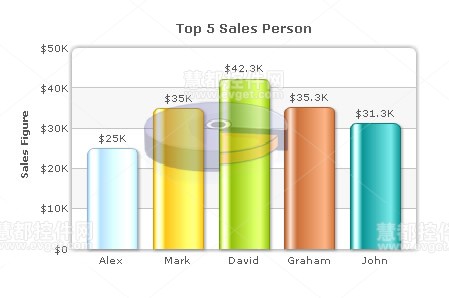
- CC - Center of the chart Configuring logo opacity and scale
改变标识的缩放比例和透明度
标识完成加载之后,它的不透明度和规模可以都可以通过使用<chart>元素中的logoAlpha和logoScale属性进行设置,如下所示:
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$'
useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1'
exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png' logoPosition='CC'
logoAlpha='30' logoScale='110'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>

为标识添加超链接
用户可以通过设置为标识添加超链接,具体操作如下:
<chart ... logoLink='link in FusionCharts format'>
这个链接可以在当前窗口、新窗口、弹出窗口、框架甚至调用JavaScript方法进行打开。







相关推荐
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件
FusionCharts图表控件中文版使用手册。构成fusionCharts的三要素:swf、data.xml、承载图表的载体
fusioncharts asp.net 图表 控件示例
FusionCharts图表控件中文版使用手册
Android上,使用FusionCharts进行图表控件封装 http://blog.csdn.net/drlyee/article/details/25240407文章的资源
FusionCharts图表控件ABC入门.ppt 用大量图表展示FusionCharts的强大功能
同事写的FusionCharts图表控件中文版使用手册.doc 对于初学都比较适用。
FusionCharts Free(图表flash控件)很好用,有教程和dll.
FusionCharts图表控件中文版使用手册定义.pdf
FusionCharts图表控件中文版使用手册整理.pdf
FusionCharts图形控件在JSP下生成各种图表
FusionCharts很炫的swf图表控件,很好用
用过很多图表插件,FusionCharts是到目前为止最好用的一款。 可以参看官网http://www.fusioncharts.com/
Java 实现 FusionCharts 图表导出图片或PDF文件功能,经典示例源码!
FusionCharts XT 试用版 试用版 ...是一款顶级的跨平台、跨浏览器的JavaScript/HTML5图表控件,支持多种常用的图表类型:柱状图、列图, 线形图, 区域图, 饼图, 气泡图、Pareto图、Marimekko图以及各种组合图等。
FusionCharts Free(图表flash控件),单dll文件,用于WEB页面图表生成的组件FusionCharts,非常好用,效果好
设想所有的图形组成不需要任何的安装,你可以在你的能想到的语言环境中进行工作,并能在多数的浏览器中运行,建立漂亮的栩栩如生的效果。假设你的数据在有限的时间、空间、WEB内不停的发生改变。FusionCharts刚好...