什么是垂直分割线
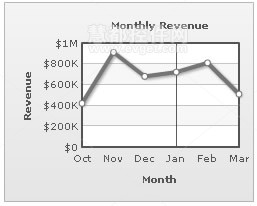
FusionCharts中的垂直(或条形图中的水平)分隔线是用来帮助用户分隔数据块的。可以被放置在任何两个数据点,即使是不规则的间隔也可以。

XML代码如下:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue'
numberPrefix='$' showValues='0'>
<set label='Oct' value='420000' />
<set label='Nov' value='910000' />
<set label='Dec' value='680000' />
<vLine/>
<set label='Jan' value='720000' />
<set label='Feb' value='810000' />
<set label='Mar' value='510000' />
</chart>
从上面的XML可以看到,一个垂直分隔线将通过<set>元素中的<vLine>元素应用到图表中用户想要放置的位置进行使用。
如何设置垂直分隔线的位置
默认情况下,在图表中添加垂直分隔线,会出现在两个数据点之间。但是,用户可以通过设置linePosition属性的值(在0和1之间)将垂直分隔线放置在这两个数据点间的任意位置。0代表上一个数据,1代表下一个数据。
示例:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue'
numberPrefix='$' showValues='0'>
<set label='Oct' value='420000' />
<set label='Nov' value='910000' />
<set label='Dec' value='680000' />
<vLine linePosition='0'/>
<set label='Jan' value='720000' />
<set label='Feb' value='810000' />
<set label='Mar' value='510000' />
</chart>
输出结果如下图所示:

在数据相同的情况下设置linePosition属性值为1,输出结果如下:

为垂直线添加标签
用户可以通过设置<vLine label='Your text' ..>为垂直线添加一个标签。
示例如下:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue'
numberPrefix='$' showValues='0'>
<set label='Oct' value='420000' />
<set label='Nov' value='910000' />
<set label='Dec' value='680000' />
<vLine label='2009'/>
<set label='Jan' value='720000' />
<set label='Feb' value='810000' />
<set label='Mar' value='510000' />
</chart>
输出结果为

设置垂直线标签的位置
标签被设置为显示在画布顶端(labelPosition = ' 0 ')或在底部(labelPosition = ' 1 ')或两者之间的任何位置。在画布底部显示标签,需要使用下面的代码:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue'
numberPrefix='$' showValues='0'>
<set label='Oct' value='420000' />
<set label='Nov' value='910000' />
<set label='Dec' value='680000' />
<vLine label='2009' labelPosition='1'/>
<set label='Jan' value='720000' />
<set label='Feb' value='810000' />
<set label='Mar' value='510000' />
</chart>

删除垂直线标签的边框
用户可以通过在图表级别进行设置删除垂直线标签边界:
<chart showVLineLabelBorder='0' ..>
或者是通过在单个垂直线级别进行设置删除垂直线标签边界:
<vLine showLabelBorder='0' ..>








相关推荐
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件
FusionCharts图表控件中文版使用手册。构成fusionCharts的三要素:swf、data.xml、承载图表的载体
Android上,使用FusionCharts进行图表控件封装 http://blog.csdn.net/drlyee/article/details/25240407文章的资源
利用FusionCharts 实现数据图表展示 利用FusionCharts 实现数据图表展示 利用FusionCharts 实现数据图表展示 利用FusionCharts 实现数据图表展示
js实现图表-FusionCharts 这里支持C#,vb.net,php,jsp等开发语言,做报表是不错的选择
fusioncharts asp.net 图表 控件示例
FusionCharts图表控件ABC入门.ppt 用大量图表展示FusionCharts的强大功能
FusionCharts图表控件中文版使用手册
同事写的FusionCharts图表控件中文版使用手册.doc 对于初学都比较适用。
FusionCharts图表组件简单使用
FusionCharts参数及功能特性详解实例
FusionCharts图表控件中文版使用手册定义.pdf
FusionCharts图表控件中文版使用手册整理.pdf
FusionCharts Free(图表flash控件)很好用,有教程和dll.
FusionCharts JavaScript图表库的一个简单轻巧的官方React组件。 react-fusioncharts使您可以轻松地在React应用程序或项目中添加JavaScript图表。 Github回购: : 文档: : 支持: : 融合图 官方网站: : ...
饼图 图形展示控件 图形 展示 控件 fusioncharts jfcharts jfchart
FusionCharts在用JSP自定义导出pdf[参照].pdf