FusionCharts中的趋势线是什么
在FusionCharts图表中,趋势线是横跨图标的水平/垂直线条,用来表示一些预订数据值。
在图表中展示趋势线
用户可以使用<chart>元素中的trendlines属性来显示图表中的趋势线。
示例:
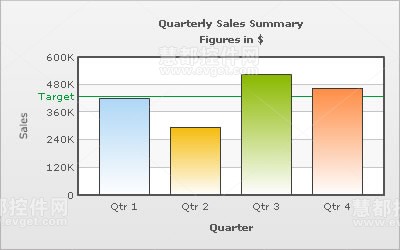
<chart caption='Quarterly Sales Summary' subcaption='Figures in xAxisName='Quarter'
yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target' />
</trendLines>
</chart>

趋势线是按照用户指定的值进行绘制。如果指定的值不是在图表的限制范围中,那么趋势线就完全不会显示出来。
显示图表中趋势线的文本
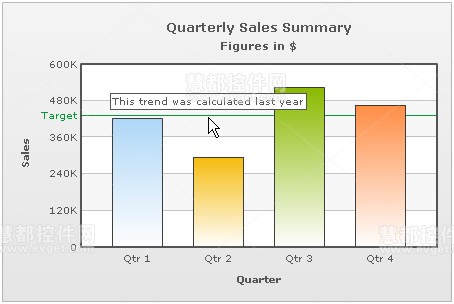
当用户使用toolText属性的时候,趋势线也可以显示文本信息。用户可以根据下列数据为趋势线指定一个自定义工具文本:
<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target'
toolText='This trend was calculated last year'/>
</trendLines>
</chart>

什么是FusionCharts的趋势区
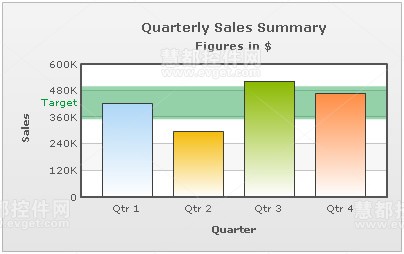
趋势区域类似于趋势线,只是标出的是一个区域整个区而不是一条线。用户可以使用isTrendZone属性指定图表的趋势区,如下所示:

<trendLines>
<line startValue='350000' endValue='500000' isTrendZone='1'
color='009933' displayvalue='Target' />
</trendLines>







相关推荐
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件
FusionCharts图表控件中文版使用手册。构成fusionCharts的三要素:swf、data.xml、承载图表的载体
利用FusionCharts 实现数据图表展示 利用FusionCharts 实现数据图表展示 利用FusionCharts 实现数据图表展示 利用FusionCharts 实现数据图表展示
fusioncharts asp.net 图表 控件示例
FusionCharts图表组件简单使用
js实现图表-FusionCharts 这里支持C#,vb.net,php,jsp等开发语言,做报表是不错的选择
FusionCharts图表控件中文版使用手册
Android上,使用FusionCharts进行图表控件封装 http://blog.csdn.net/drlyee/article/details/25240407文章的资源
FusionCharts图表控件ABC入门.ppt 用大量图表展示FusionCharts的强大功能
同事写的FusionCharts图表控件中文版使用手册.doc 对于初学都比较适用。
FusionCharts Free(图表flash控件)很好用,有教程和dll.
FusionCharts图表控件中文版使用手册定义.pdf
FusionCharts图表控件中文版使用手册整理.pdf
FusionCharts参数及功能特性详解实例
饼图 图形展示控件 图形 展示 控件 fusioncharts jfcharts jfchart
FusionCharts很炫的swf图表控件,很好用
fusioncharts图表,用于统计分析,适合web开发人员,界面美观,使用简单。