什么是FusionCharts的工具提示
 当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示。提示的信息可以是以下内容:
当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示。提示的信息可以是以下内容:
- 单系列图(除了饼图和环图):名称和值
- 饼图和环图:名称和值/百分比
- 多系列和组合图:系列名称、类别名称、数据值
如何禁用图表中的工具提示
用户可以通过设置showToolTip='0'选择禁用图表上的工具提示。
示例:
<chart showToolTip='0'...>
如何为图表上的数据点设置自定义文本
用户可以使用<set>元素的tooltext属性为数据点设置自定义工具提示,用于定义单个数据元素。
示例:
<chart caption='Monthly Revenue' xAxisName='Month'
yAxisName='Revenue' numberPrefix='$ showValues='0'>
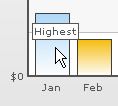
<set label='Jan' value='220000' toolText='Highest'/>
<set label='Feb' value='90000' />
...
</chart>
将输出以下结果

如何自定义图表中的工具提示文本背景和边界颜色
用户可以使用<chart>元素的toolTipBorderColor和toolTipBgColor属性定制工具提示的背景和边框颜色。颜色不应包括“#”符号。
示例:
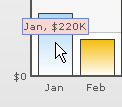
<chart ... toolTipBorderColor='6D86D5' toolTipBgColor='F7D7D1' >
输出结果如下:

如何使用Styles指定图表工具提示的字体属性
使用STYLES,用户可以为图表不同的文本设置单独的字体属性。
示例:
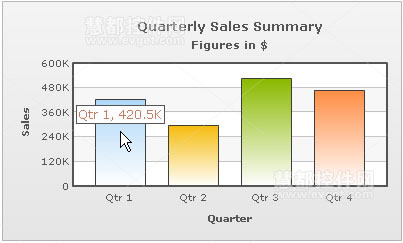
<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myToolTipFont' type='font'
font='Verdana' size='12' color='C57B64'/>
</definition>
<application>
<apply toObject='ToolTip' styles='myToolTipFont' />
</application>
</styles>
</chart>

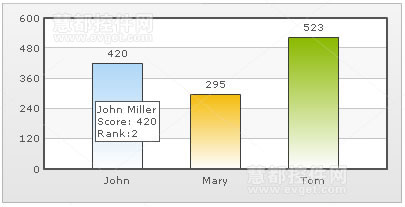
如何在图表中显示多行工具提示
FusionCharts允许用户通过一个小手工调整跨行显示工具提示。
示例:
<chart>
<set label='John' value='420' tooltext='John Miller{br}Score: 420{br}Rank:2'/>
<set label='Mary' value='295' tooltext='Mary Evans{br}Score: 295{br}Rank:3'/>
<set label='Tom' value='523' tooltext='Tom Bowler{br}Score: 523{br}Rank:1'/>
</chart>








相关推荐
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件FusionCharts图表控件
FusionCharts图表控件中文版使用手册。构成fusionCharts的三要素:swf、data.xml、承载图表的载体
fusioncharts asp.net 图表 控件示例
Android上,使用FusionCharts进行图表控件封装 http://blog.csdn.net/drlyee/article/details/25240407文章的资源
FusionCharts图表控件ABC入门.ppt 用大量图表展示FusionCharts的强大功能
FusionCharts图表控件中文版使用手册
同事写的FusionCharts图表控件中文版使用手册.doc 对于初学都比较适用。
FusionCharts图表控件中文版使用手册定义.pdf
FusionCharts图表控件中文版使用手册整理.pdf
FusionCharts Free(图表flash控件)很好用,有教程和dll.
FusionCharts图形控件在JSP下生成各种图表
FusionCharts很炫的swf图表控件,很好用
用过很多图表插件,FusionCharts是到目前为止最好用的一款。 可以参看官网http://www.fusioncharts.com/
FusionCharts XT 试用版 试用版 ...是一款顶级的跨平台、跨浏览器的JavaScript/HTML5图表控件,支持多种常用的图表类型:柱状图、列图, 线形图, 区域图, 饼图, 气泡图、Pareto图、Marimekko图以及各种组合图等。
Java 实现 FusionCharts 图表导出图片或PDF文件功能,经典示例源码!
FusionCharts和其他常见的图表控件不同,它使用Flash技术,能够快速创建引人注目的动态图像效果。充分利用Macromedia Flash所具有的流畅功能来创建简洁的、交互式的和引人注目的动态图像。极大增强了报表图表的...
FusionCharts Free(图表flash控件),单dll文件,用于WEB页面图表生成的组件FusionCharts,非常好用,效果好